Widget di prenotazione 3.0 - Opzione aggiuntiva
In questo articolo tratteremo le opzioni aggiuntive disponibili per l'integrazione del widget, come le diverse visualizzazioni del widget, i colori del bottone di prenotazione, ecc.
Ecco una panoramica di ciò che trattiamo in questo articolo:
- Integrare il widget come
- Bottone di prenotazione
- Link Funzione
- Integrato
- Aprire il widget in
- Modale
- Nuova scheda
- Nuova finestra
- Lingua
- Personalizzare il widget per l'agente
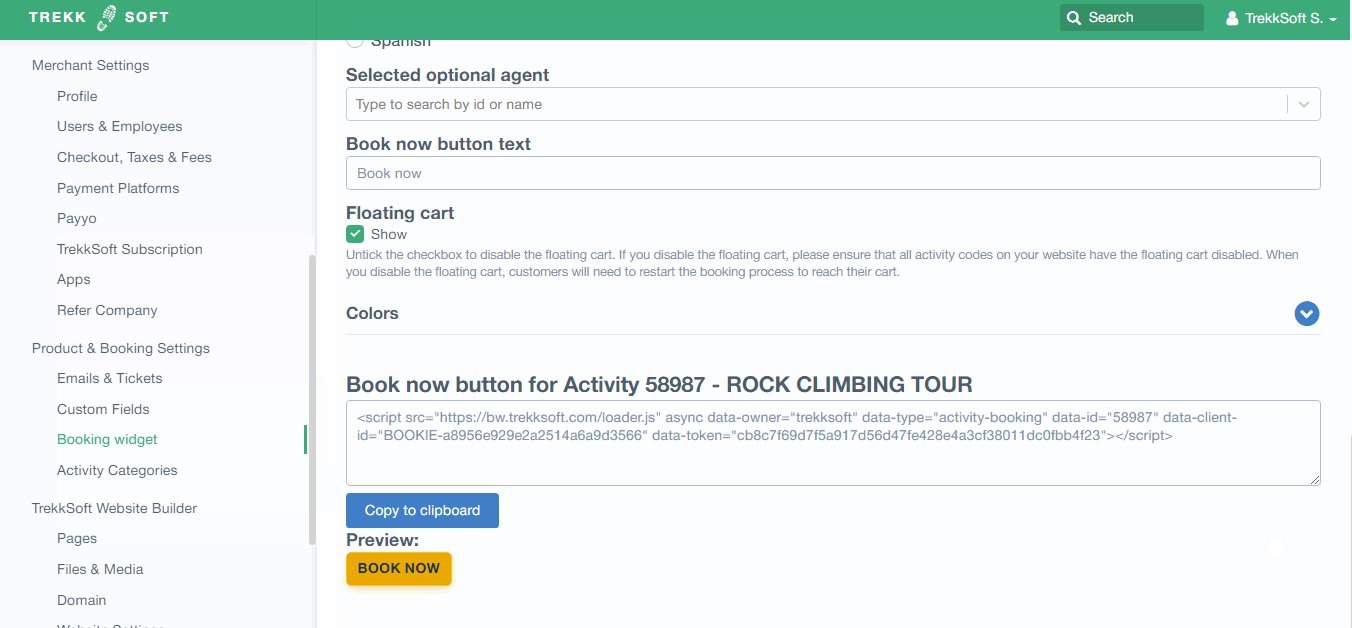
- Personalizzazione del testo del bottone “Prenota ora”
- Floating cart
- Colori
- Vista integrata
________________________________________________________________________
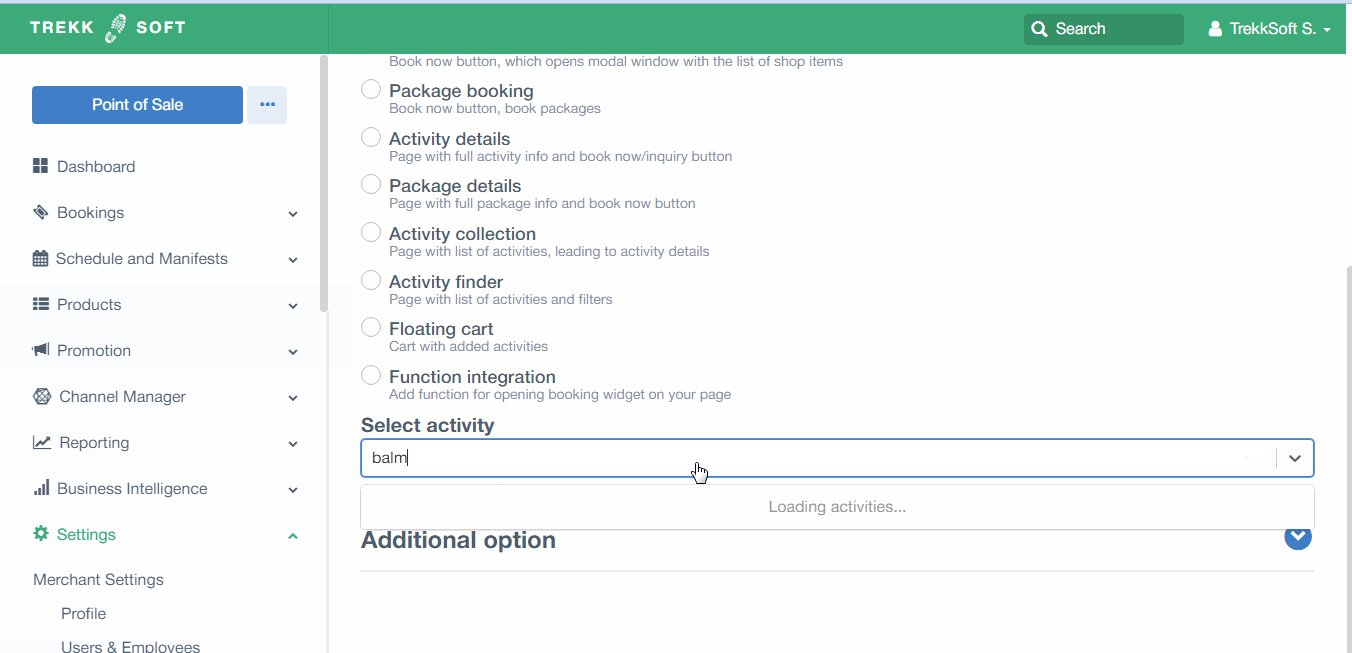
Opzioni aggiuntiva
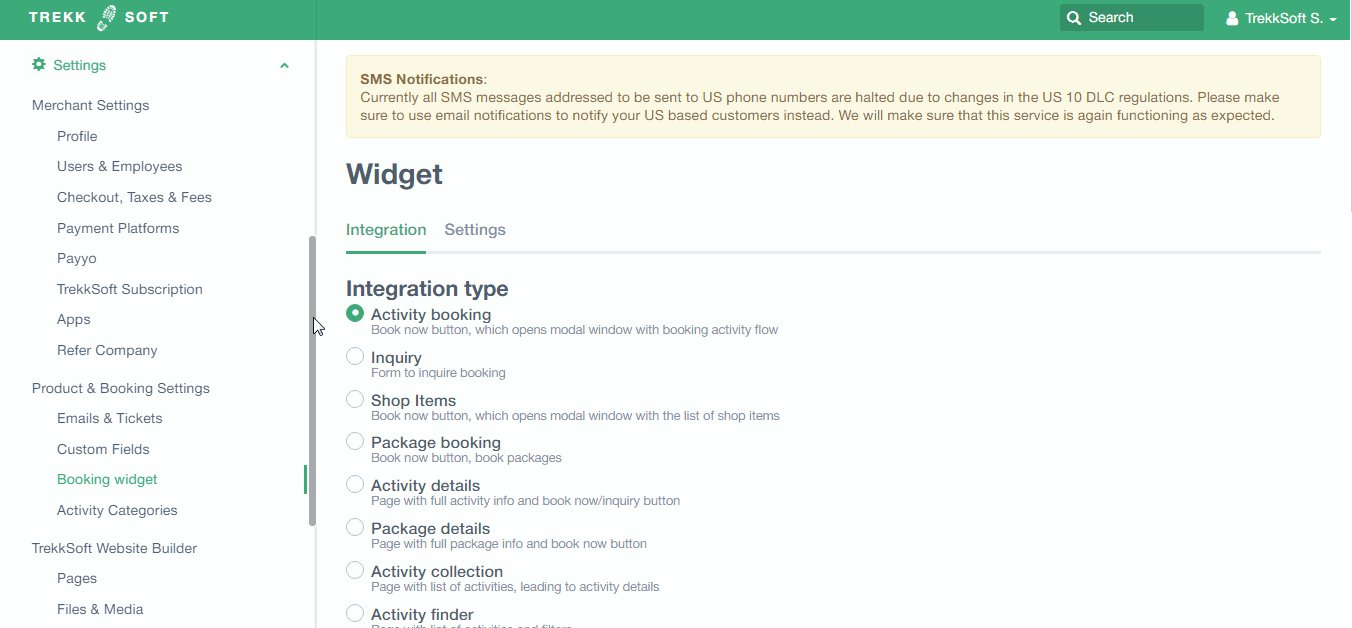
Integrare il widget come:
Da qui si può scegliere il tipo di integrazione che si desidera utilizzare in base alle proprie esigenze.
- Pulsante: È utile quando si desidera visualizzare un pulsante sul proprio sito web.
- Link: È utile se si desidera generare un link al widget per il proprio sito web. Il link generato può essere utilizzato con un pulsante esistente sul vostro sito web.
- Funzione: Diretto ad un utente avanzato. È utile se si desidera aggiungere una funzione per aprire un widget di prenotazione sul proprio sito web. Maggiori dettagli su come integrare questo tipo di funzione sono disponibili qui.
- Integrato: è utile se si desidera integrato un widget nel proprio sito web come un iFrame. Sostituisce la necessità di utilizzare gli iFrame ed è più sicuro. È possibile regolare le dimensioni del widget integrato impostando la larghezza e l'altezza in pixel. Ad esempio, 600px per 500px. È anche possibile fare in modo che il widget integrato adatti automaticamente le sue dimensioni alla pagina, impostando una percentuale anziché i pixel. Ad esempio 30% per 50%. Questo funziona anche per la mobile version.
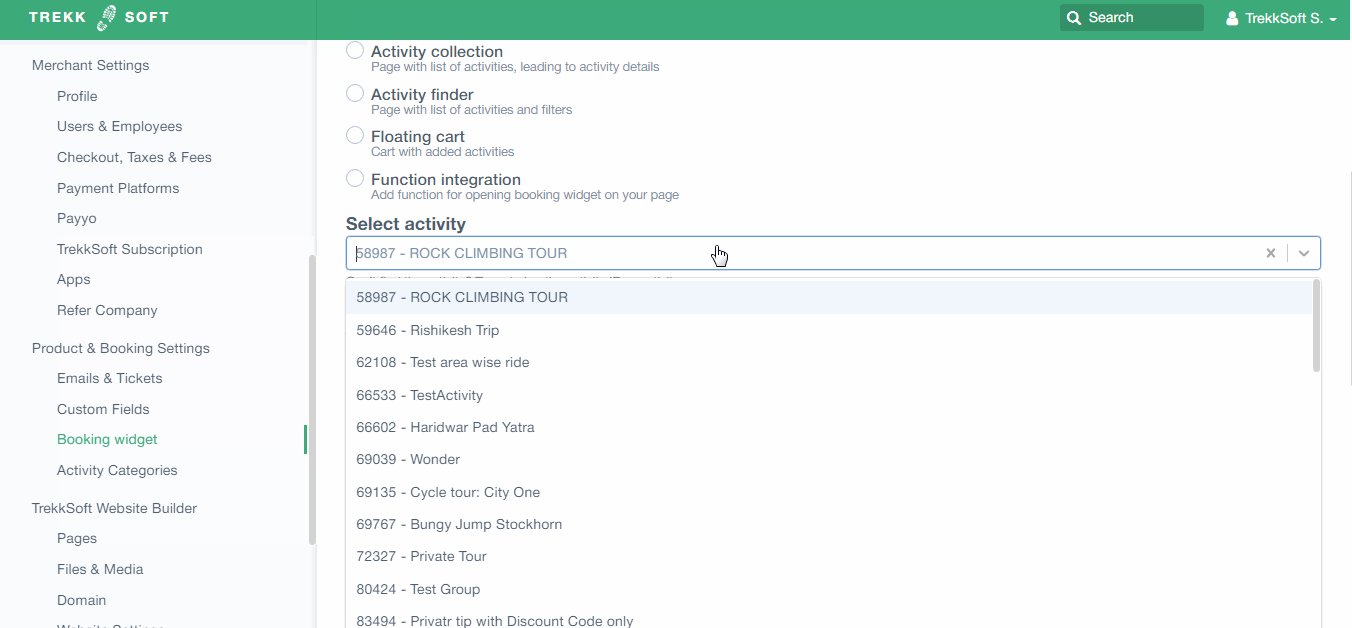
Aprire il widget in:
Da qui è possibile scegliere il tipo di widget che si desidera utilizzare in base alle proprie esigenze.
- Modale: è utile quando si desidera aprire un widget come modale/pop up sul proprio sito web.
- Nuova scheda: È utile se si desidera aprire il widget nella Nuova scheda del browser.
- Nuova finestra: È utile se si desidera aprire il widget in una nuova finestra del browser.
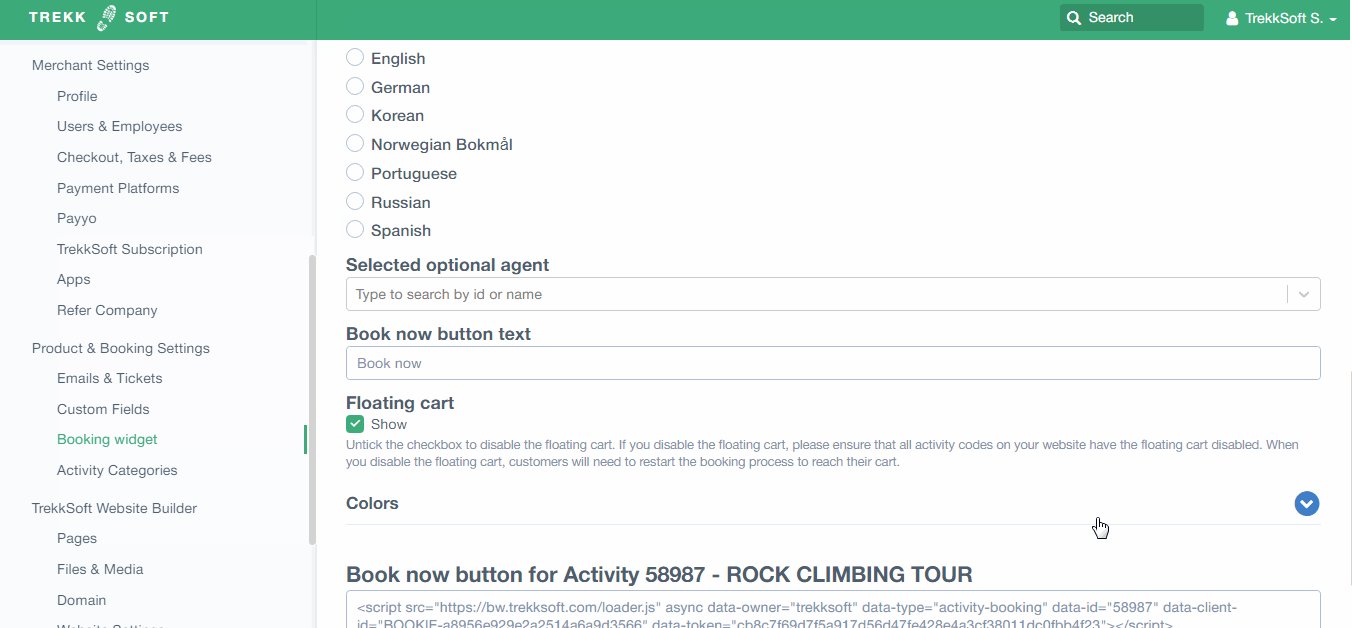
Lingua
È possibile scegliere la lingua da utilizzare per prima quando si apre il widget di prenotazione, in modo che corrisponda alla lingua della pagina in cui è stato inserito nel sito web.
Agente opzionale selezionato
È possibile assegnare un agente al bottone "Prenota ora", in modo da tracciare il numero di prenotazioni provenienti dal sito web di un agente e monitorare anche le commissioni dell'agente.
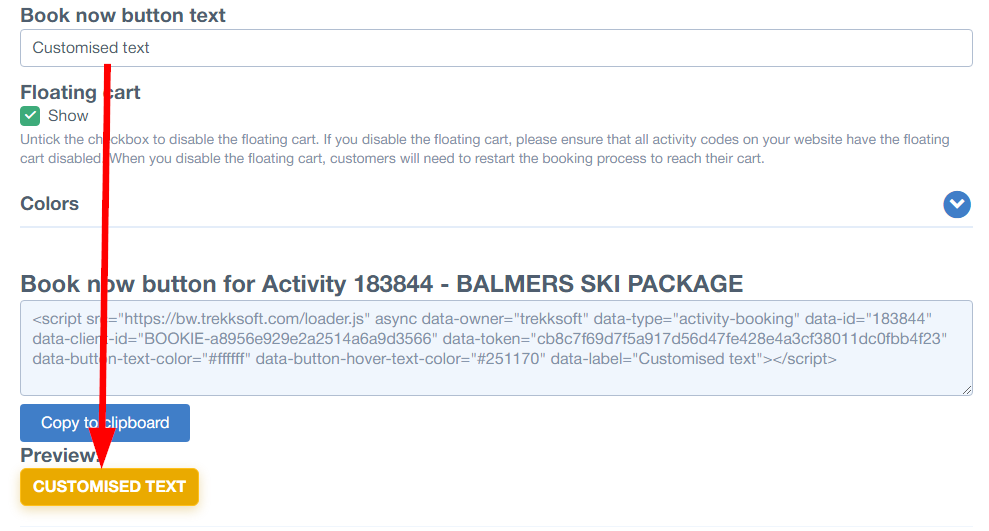
Testo del bottone Prenota ora
Se si desidera modificare il testo visualizzato sul bottone al posto di Prenota ora

Floating cart
È utile quando si desidera tenere traccia delle prenotazioni in sospeso nel widget delle prenotazioni. Da qui è possibile nascondere o visualizzare il carrello sul sito web. Per maggiori dettagli su come integrare questo tipo di carrello, cliccate qui.

Nota:
- Se si disabilita il floating cart, assicurarsi che tutti i codici delle attività del sito web abbiano il floating cart disabilitato. Quando si disabilita il floating cart, i clienti dovranno riavviare il processo di prenotazione per raggiungere il carrello.
- Se l'opzione Carrello fluttuante è selezionata, il carrello fluttuante sarà visibile nella stessa pagina in cui è integrato il widget Prenota ora, anche se la finestra del widget è chiusa, ma passando a un'altra pagina non sarà visibile alcun carrello fluttuante. Per riflettere il carrello fluttuante in tutto il sito web, integrare il tipo di widget Carrello fluttuante. Per maggiori dettagli sul tipo di widget Carrello fluttuante, vedere qui.
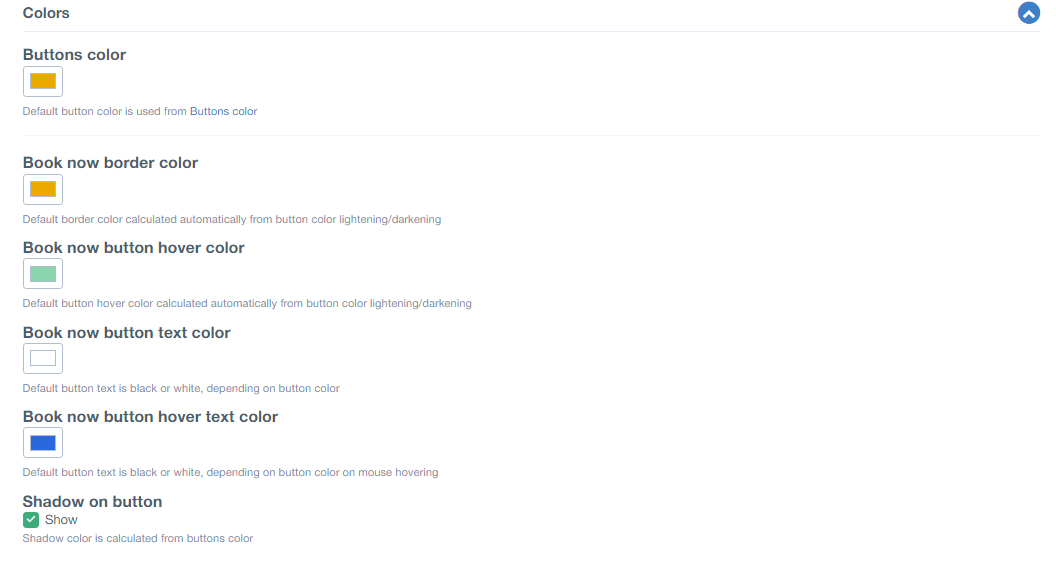
Colori
È possibile scegliere il colore del testo e dello sfondo del bottone "Prenota ora" come predefinito e quando qualcuno ci passa sopra il mouse. Vedasi esempio a seguire.
Abbiamo selezionato questi colori:

Questo è l'aspetto predefinito del bottone:

Ecco come appare quando ci passo sopra il mouse:

________________________________________________________________________
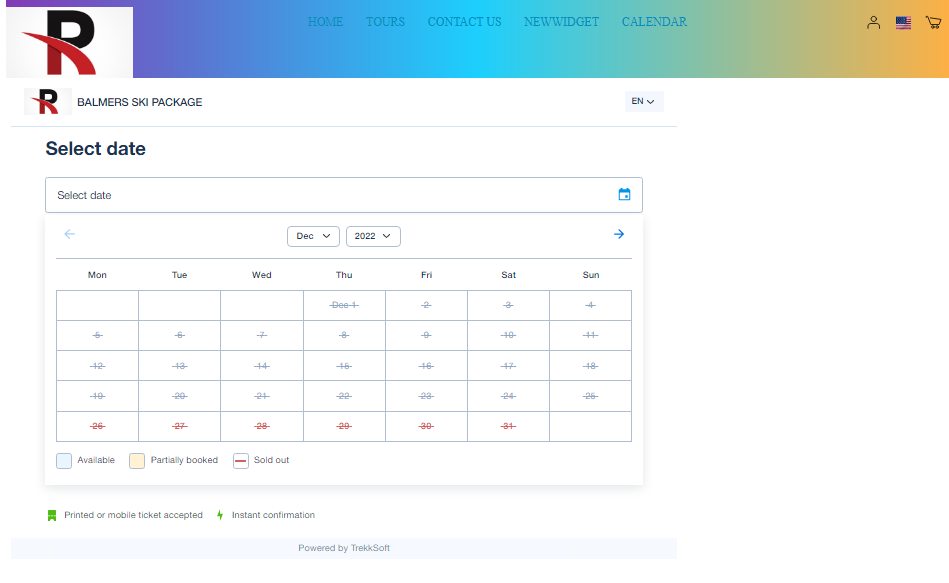
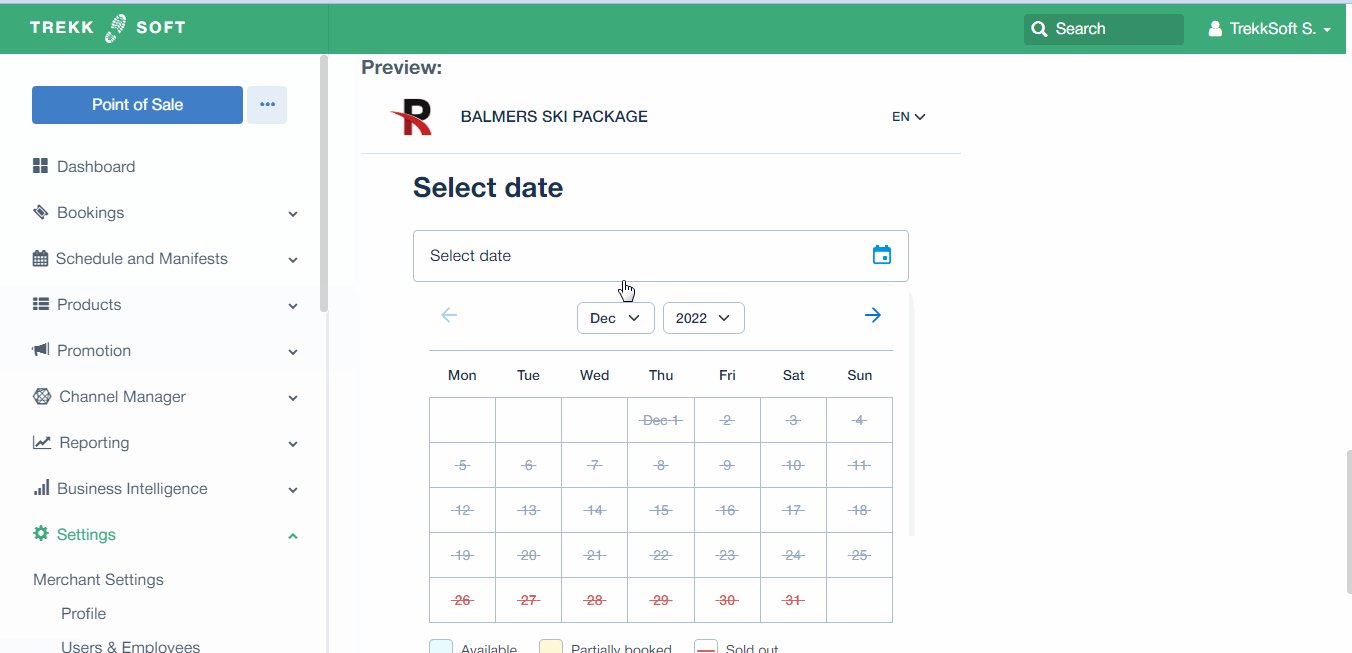
Vista integrata
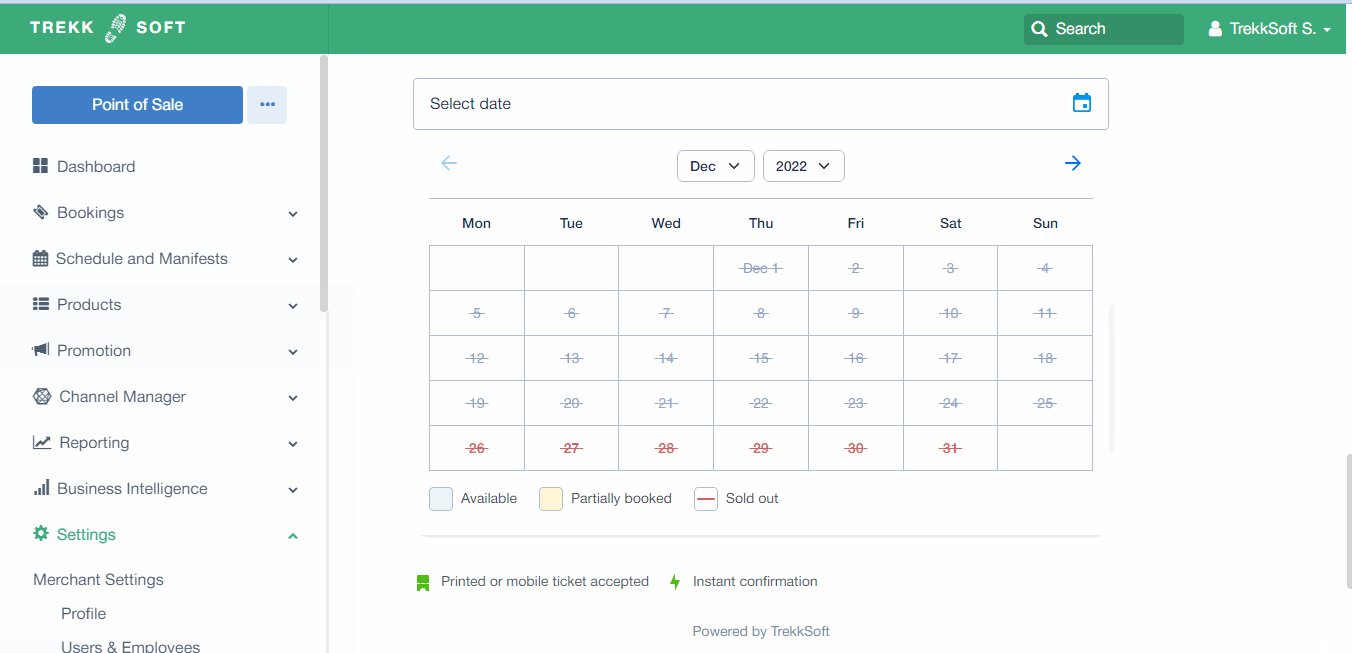
La visualizzazione embed rappresenta una facile alternativa per gli utenti di iFrame, offrendo una soluzione più sicura e più facile da implementare per interare il widget TrekkSoft nel proprio sito. Vedere l'anteprima del widget embed sul sito web.

SUGGERIMENTI IMPORTANTI!
Suggerimento 1. È necessario impostare la dimensione che il widget integrato avrà sul sito. Può essere impostata in pixel o in percentuale, ad esempio digitando "50%". In questo modo verrà impostato al 50% della larghezza della pagina.
Suggerimento 2. È prevista un'altezza minima di 450 pixel per evitare problemi di visualizzazione. Questo valore può essere modificato, ma è consigliato solo a web designer esperti.
Seguite i passaggi della GIF qui sotto per accedere all'opzione Embed per l’integrazione del widget.

Nota: tenete presente che il nuovo widget di prenotazione non supporta l'integrazione iframe. Abbiamo raccolto qui un paio di motivi per cui l'integrazione di iframe è meno favorevole al vostro sito web.