Erfahren Sie die neuesten Informationen über das Buchungs-Widget, wie es die Buchungs-Conversion auf Ihrer Website verbessern kann und wie Sie es einrichten.
Hier finden Sie einen Überblick über die Themen dieses Artikels:
- Was ist neu an unserem Buchungs-Widget?
- Buchungs-Widget Integrationstypen
- Wie Sie das Buchungs-Widget in Ihre Website integrieren
- Aktivität Buchung Integrationstyp
- Anfrage Integrationsart
- Shopartikel Integrationstyp
- Paketbuchung Integrationsart
- Details zur Aktivität Integrationsart
- Details zum Paket Integrationsart
- Aktivitätssammlung Integrationstyp
- Aktivitätsfinder Integrationsart
- Schwebender Wagen Integrationstyp
- Funktion Integrationstyp (für fortgeschrittene Benutzer)
- Zusätzliche Option
- Ansicht einbetten
________________________________________________________________________
Was ist neu an unserem Buchungs-Widget?
- Halten Sie Ihre Kunden beim Einkaufen - Website-Benutzer können jetzt mehrere Touren und Aktivitäten in denselben Warenkorb legen und alles auf einmal bezahlen.
- Floating Cart - Nach der Auswahl der Touren können die Kunden auf "Einkauf fortsetzen" klicken. Das Kassenfenster wird zu einem "schwebenden Warenkorb" minimiert, der auf Ihrer Website verbleibt, bis der Kunde zur Kasse geht. Sie können auch die Position des schwebenden Warenkorbs festlegen (unten rechts/links, oben rechts/links).
- Designverbesserungen - Das neue Widget hat ein frisches design. Insgesamt ist die Navigation einfacher und schneller, was sich positiv auf die Buchungsraten auf Ihrer Website auswirken wird. Das schlichte Design bedeutet auch, dass es sich gut in jede Website einfügen wird.
- Bildgröße - Das Bild, das für Ihre Aktivität im Widget angezeigt wird, wird von dem Teaser-Bild übernommen, das Sie für Ihre Aktivität im TrekkSoft Backoffice hochladen. Sie können die empfohlenen Bildgrößen in diesem Artikel nachlesen. Wenn Sie nicht den Trekksoft Website-Builder verwenden, empfehlen wir Ihnen, die für das Armonia-Thema angegebenen Größen zu verwenden.
- Rabatte werden deutlich angezeigt, wenn Kunden mehr als eine Tour kaufen.
- Add-ons sind im Buchungsfluss beliebter, was es Ihnen erleichtert, Upselling-Kunden zu gewinnen.
- Verbesserte Integration - Das neue Widget fügt sich nahtloser in die Website Ihres Unternehmens ein und verbessert die Buchungsmöglichkeiten für Ihre Kunden.
- Akzeptieren Sie mehr Zahlungsmethoden mit einer aktualisierten, gehosteten Zahlungsseite von TrekkPay.
- Zahlungsgateways von Drittanbietern in Kürze - Das 3.0 Widget unterstützt derzeit unsere hervorragende TrekkPay-Lösung. Die Unterstützung anderer Zahlungslösungen wie Stripe ist für die Zukunft geplant. Wenn Sie derzeit ein PSP wie Stripe verwenden, können Sie das 3.0 Widget weiterhin nutzen und Sie werden sehen, dass die Zahlungen über das Widget auf Ihr TrekkSoft Konto eingehen.
________________________________________________________________________
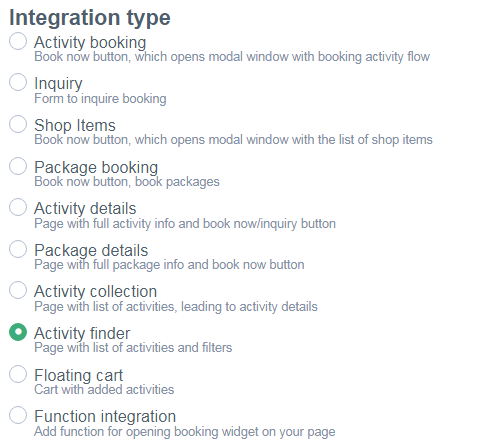
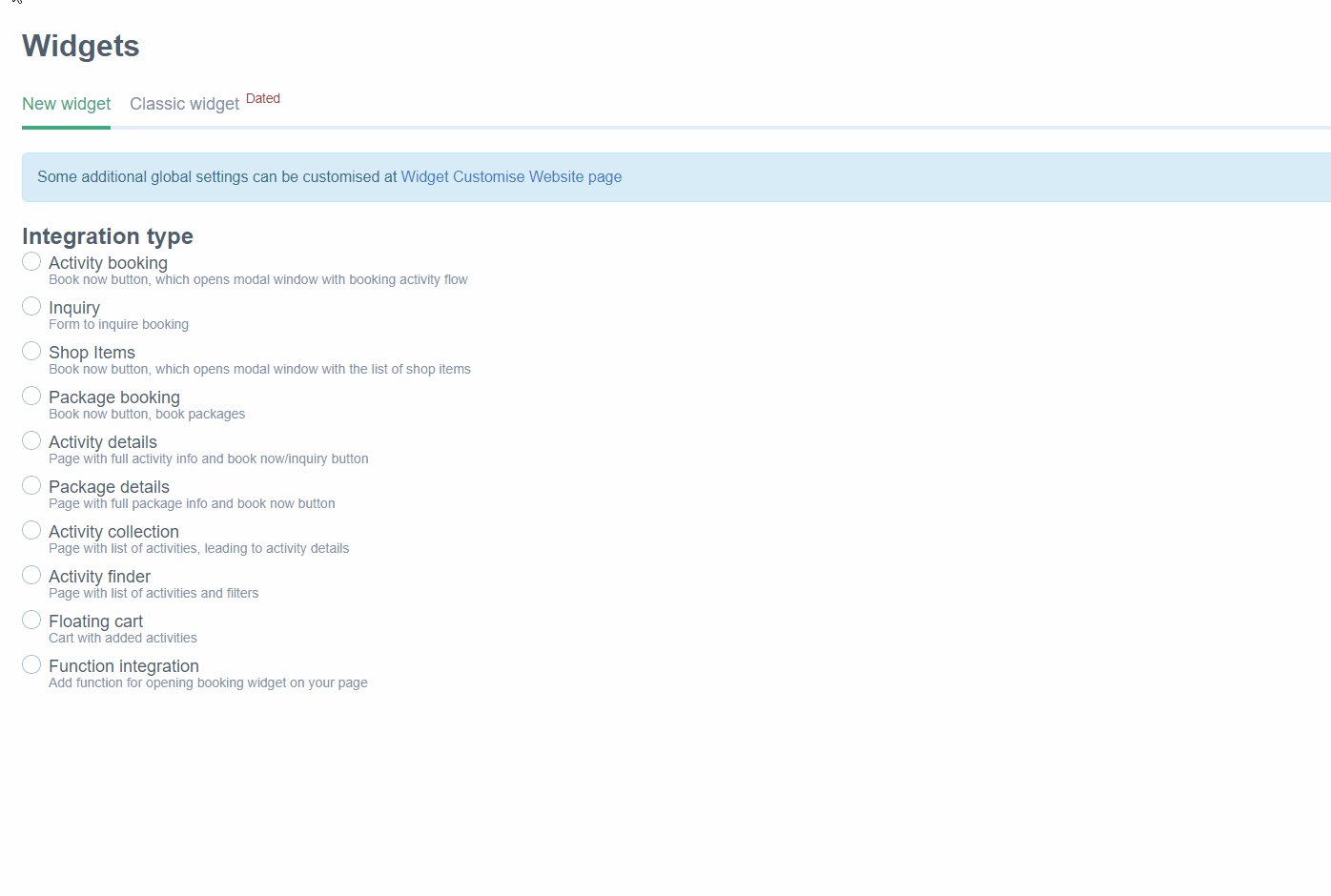
Buchungs-Widget Integrationstypen
- Aktivität buchen: Diese Integration ist perfekt für Ihre Buchungsseiten. Wählen Sie die relevante Aktivität aus und lassen Sie die Nutzer Ihren Aktivitätskalender sehen und den Buchungsprozess starten, sobald sie auf die Buchungsschaltfläche klicken.
- Anfrage: Sie können eine "Anfrage"-Schaltfläche hinzufügen, um Kunden die Möglichkeit zu geben, nach einem bestimmten Termin für eine Tour oder Aktivität zu fragen.
- Shop-Artikel: Fügen Sie eine Integration für Ihre Shop-Artikel, wie Gutscheine, T-Shirts oder andere Waren, hinzu.
- Pakete buchen: Erstellen Sie Pakete aus Ihren Aktivitäten und fügen Sie eine Buchungsschaltfläche für diese Pakete zu Ihrer Website hinzu.
- Details zur Aktivität: Wenn Sie Beschreibungen, Routen und Bilder anzeigen möchten, bevor Sie den Buchungsprozess einleiten, sollten Sie diese Integration nutzen.
- Details zum Angebot: Wenn Sie vollständige Paketinformationen und eine Schaltfläche "Jetzt buchen" anzeigen möchten, können Sie diesen Schaltflächentyp auswählen.
- Aktivitäten-Sammlung: Stellen Sie eine Sammlung von Aktivitäten zusammen, und verwenden Sie diese Integration, um Ihre kuratierte Liste anzuzeigen.
- Aktivitäten-Finder: Diese Integration ist nützlich, wenn Sie alle verfügbaren Touren auflisten möchten und den Nutzern die Möglichkeit geben möchten, Datum und Abfahrtsort zu filtern, um die perfekte Tour zu finden.
- Schwebender Warenkorb: Der schwebende Warenkorb wird automatisch zu Seiten hinzugefügt, auf denen die Buchungsschaltfläche vorhanden ist. Damit der schwebende Warenkorb auf anderen Seiten ohne Buchungsschaltflächen funktioniert, muss eine spezielle Codezeile in der Kopf- oder Fußzeile der Seite hinzugefügt werden. Auf Seiten wie "Über uns" oder "Kontakt" sollte der Code für den schwebenden Warenkorb hinzugefügt werden.
- Funktionsintegration: Dieser Typ ist für den fortgeschrittenen Benutzer, der eine Funktion verwenden möchte, um das Buchungs-Widget auf der Seite zu öffnen.
________________________________________________________________________
Wie Sie das Buchungs-Widget in Ihre Website integrieren
Das neue Buchungs-Widget finden Sie in Ihrem Admin Desk. Klicken Sie im Menü auf der linken Seite auf Einstellungen > Produkt- und Buchungseinstellungen > Buchungs-Widget.
Hier können Sie den Widget-Code zum Einfügen in Ihre Website generieren. In diesem Video sehen Sie, wie Sie den Widget-Code in Ihre Website einfügen.
________________________________________________________________________
Aktivität Buchung Integrationstyp
Diese Integration ist perfekt für Ihre Buchungsseiten.
Wählen Sie die Aktivität, die Sie auf dieser Seite buchbar machen möchten, und lassen Sie die Nutzer Ihren Aktivitätskalender sehen, sobald sie auf die Buchungsschaltfläche klicken und mit der Buchung eines Erlebnisses bei Ihnen fortfahren.
Wie man einrichtet
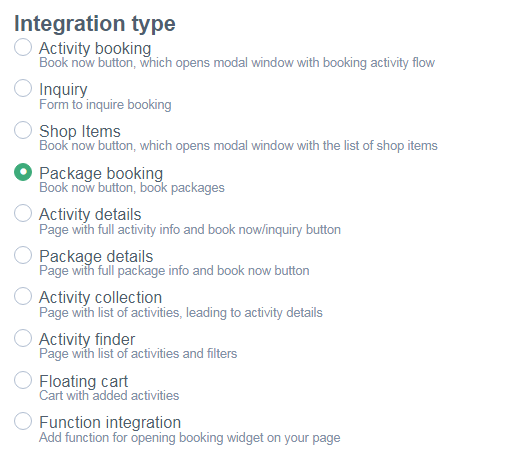
- Gehen Sie zunächst in Ihr Backoffice und navigieren Sie dann zu Einstellungen > Produkt- und Buchungseinstellungen > Buchungs-Widget. Wählen Sie im Abschnitt "Integrationstyp" die Option "Aktivitätsbuchung".
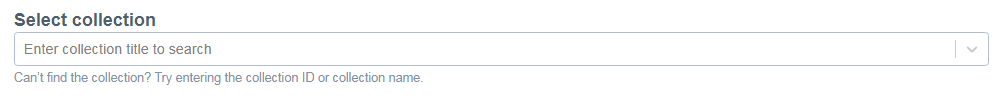
- Wählen Sie nun im Bereich Aktivität auswählen die gewünschte Aktivität aus.
________________________________________________________________________
Anfrage Integrationsart
Neben der Schaltfläche "Jetzt buchen" können Sie auch eine Schaltfläche "Anfrage" in Ihre Website integrieren.
Sie können auf bestimmten Aktivitätsseiten eine Anfrage-Schaltfläche einfügen, damit Kunden nach Terminen fragen können, an denen Sie keine Verfügbarkeiten haben (z. B. weil Sie an diesen Tagen ausverkauft sind oder keine Führungen anbieten) oder weil Sie eine private Führung anbieten, für die Sie keinen festen Zeitplan haben.
Ihre Kunden können eine Anfrage für eine bestimmte Aktivität senden, indem sie ihre E-Mail-Adresse eingeben und ein Datum auswählen.
Wie man einrichtet
- Gehen Sie zunächst in Ihr Backoffice und navigieren Sie dann zu Einstellungen > Produkt- und Buchungseinstellungen > Buchungs-Widget. Wählen Sie im Abschnitt Integrationstyp die Option "Anfrage".
- Wählen Sie
nun im Abschnitt
Auswahl der abfragbaren Aktivität die gewünschte Aktivität aus.
Was geschieht mit Anfragen?
Nachdem die Anfrage abgeschickt wurde, erhält Ihr Kunde eine automatische E-Mail in seinem Posteingang, die das Absenden der Anfrage bestätigt. Zusätzlich erhalten Sie als Anbieter eine Benachrichtigung per E-Mail und die Anfrage erscheint in Ihrem Backoffice unter Buchungen > Anfragen.
________________________________________________________________________
Shopartikel Integrationstyp
Dies ist nützlich, wenn Sie das Buchungs-Widget für Shopartikel auf Ihrer Website integrieren möchten, um die auf Ihrem Konto verfügbaren Shopartikel zu verkaufen.
Wie man einrichtet
- Gehen Sie zunächst in Ihr Backoffice und navigieren Sie dann zu Einstellungen > Produkt- und Buchungseinstellungen > Buchungs-Widget. Wählen Sie im Abschnitt Integrationstyp die Option "Shopartikel".
- Wählen Sie
nun im Bereich
Shop-Artikel-Kategorie auswählen die gewünschte Kategorie aus.
Hinweis: Bitte beachten Sie, dass Sie kein Widget für die einzelnen Shopartikel erstellen können. Sie können nur ein Widget für die Kategorie "Shopartikel" erstellen. Weitere Details zur Erstellung einer Shop-Artikel-Kategorie finden Sie in unserem Hilfe-Center-Artikel unten.
Wie man Shopartikel-Kategorien erstellt
________________________________________________________________________
Paketbuchung Integrationsart
Wenn Sie bereits eine Beschreibung des Pakets zu Ihrer Seite hinzugefügt haben, können Sie direkt einen Buchungskalender anzeigen, um mit der Buchung fortzufahren.
Wie man einrichtet
- Gehen Sie zunächst in Ihr Backoffice und navigieren Sie dann zu Einstellungen > Produkt- und Buchungseinstellungen > Buchungs-Widget. Wählen Sie im Abschnitt "Integrationstyp" die Option "Paketbuchung".

- Wählen Sie nun im Bereich Paket auswählen das gewünschte Paket aus.

________________________________________________________________________
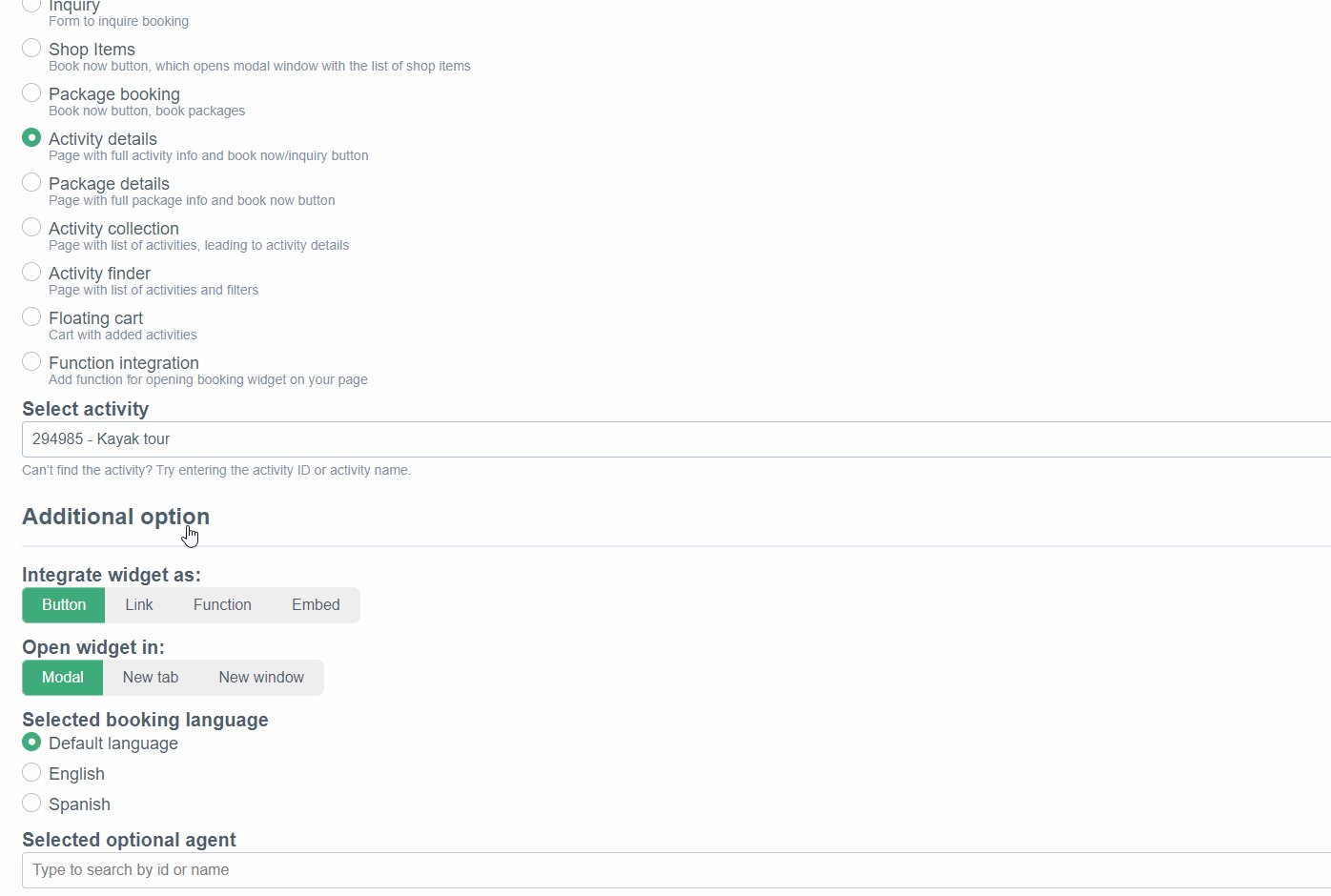
Details zur Aktivität Integrationsart
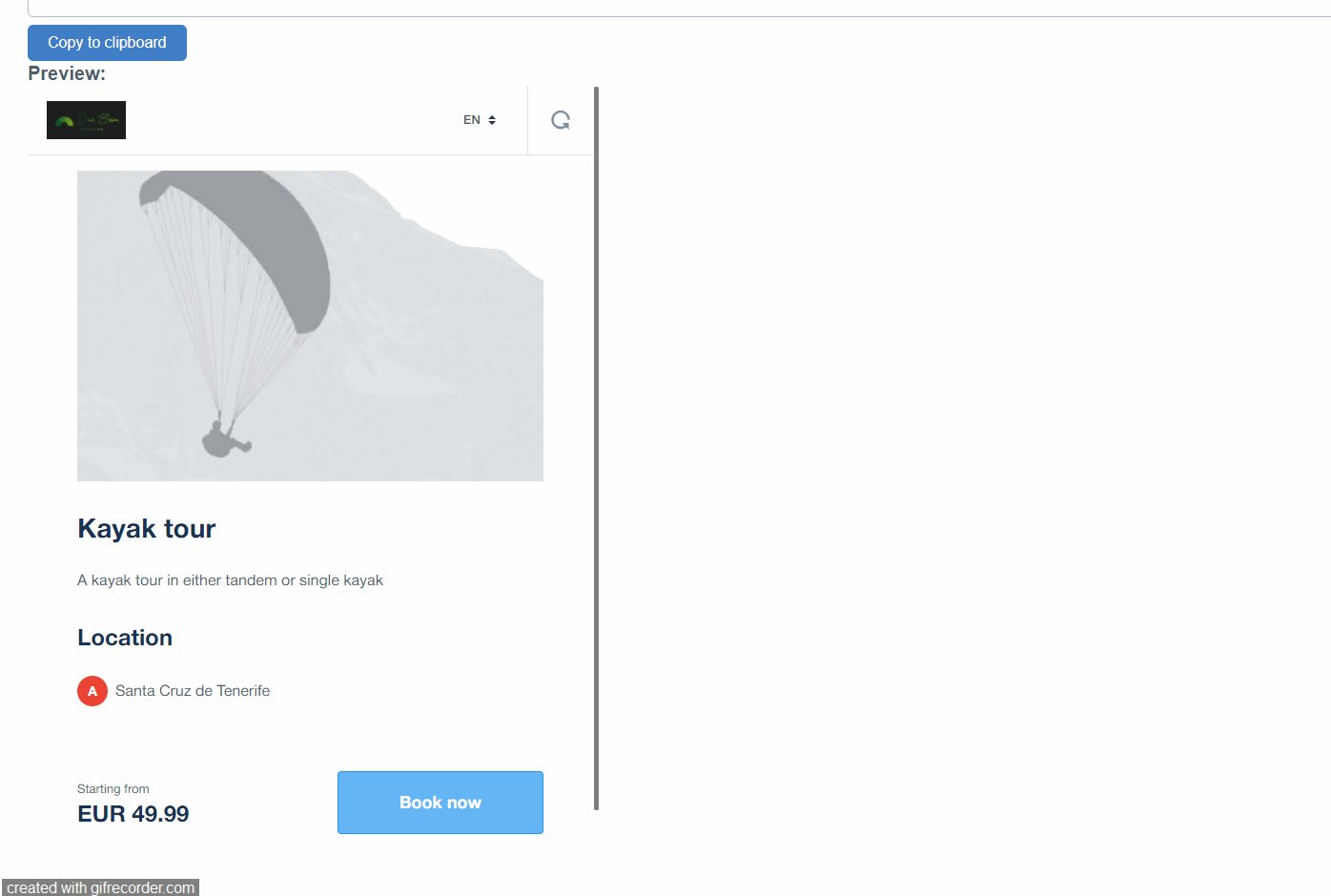
Wenn Sie in Ihren TrekkSoft Konten aktivitätsbezogene Inhalte zu Ihren Aktivitäten hinzugefügt haben, wie z.B. Beschreibungen, Highlights oder Bilder, können Sie diese anzeigen, bevor Sie die Kunden zum Buchungskalender führen.
Wie man einrichtet
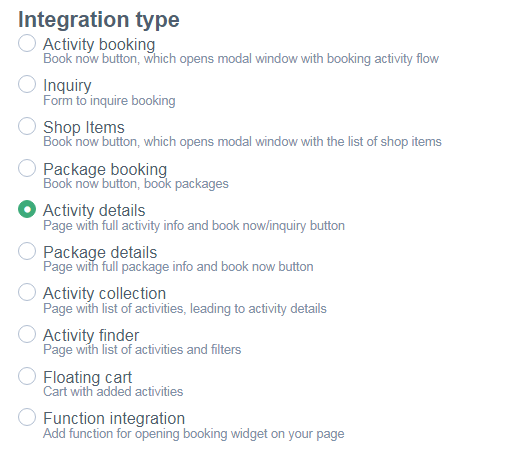
- Gehen Sie zunächst in Ihr Backoffice und navigieren Sie dann zu Einstellungen > Produkt- und Buchungseinstellungen > Buchungs-Widget. Wählen Sie im Abschnitt "Integrationstyp" die Option "Aktivitätsdetails".

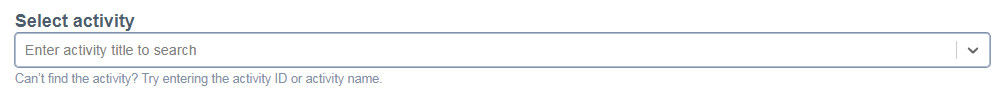
- Wählen Sie nun im Bereich Aktivität auswählen die gewünschte Aktivität aus.

______________________________________________________________________
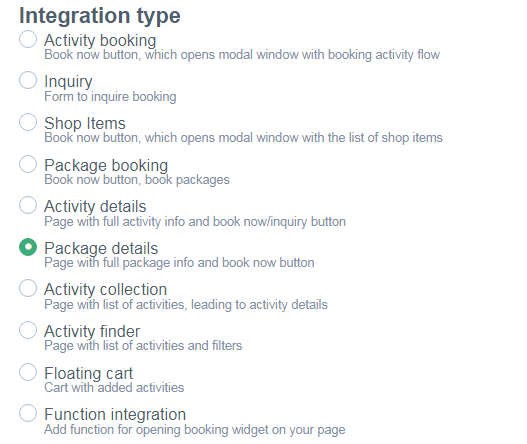
Details zum Paket Integrationsart
Sie können mehrere Aktivitäten (oder nur eine) zu einem Paket zusammenfassen, so dass Ihre Kunden eine vordefinierte Kombination von Aktivitäten zu einem anderen Preis buchen können.
Wie man einrichtet
- Gehen Sie zunächst in Ihr Backoffice und navigieren Sie dann zu Einstellungen > Produkt- und Buchungseinstellungen > Buchungs-Widget. Wählen Sie im Abschnitt "Integrationstyp" die Option "Paketdetails".

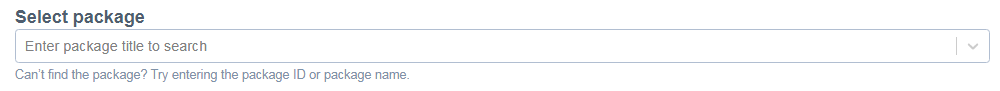
- Wählen Sie nun im Bereich Paket auswählen das gewünschte Paket aus.

Mehr über Pakete erfahren Sie hier.
_____________________________________________________________
Aktivität Sammlung Integrationstyp
Sie können eine benutzerdefinierte Gruppierung für Ihre Aktivitäten auf der Grundlage von Kategorien wie Abfahrtsort, Saisonalität oder Aktivitätsart erstellen. Es gibt auch eine Standardgruppe, zu der alle Ihre Aktivitäten automatisch hinzugefügt werden. Sie können auch Ihre benutzerdefinierte Sammlung als Standardsammlung festlegen.
Sie können dann eine Buchungsschaltfläche auf Ihrer Website platzieren, die alle Aktivitäten in dieser Sammlung anzeigt.
Erstellen Sie Aktivitätssammlungen unter Einstellungen > Produkt- und Buchungseinstellungen > Aktivitätskategorien.
Wie man einrichtet
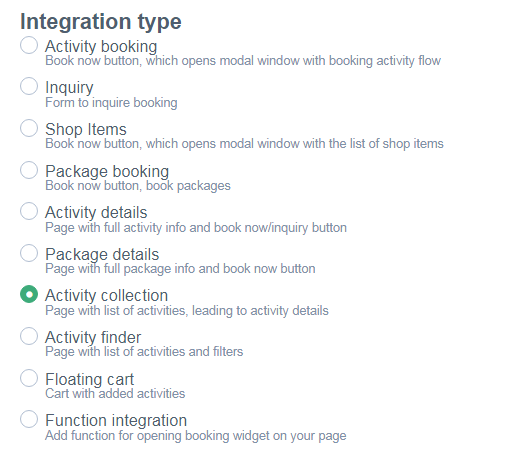
- Gehen Sie zunächst in Ihr Backoffice und navigieren Sie dann zu Einstellungen > Produkt- und Buchungseinstellungen > Buchungs-Widget. Wählen Sie im Abschnitt Integrationstyp die "Aktivitätssammlung".

- Wählen Sie nun im Bereich Sammlung auswählen die gewünschte Sammlung aus.

Mehr über Activity Collection erfahren Sie hier.
______________________________________________________________________
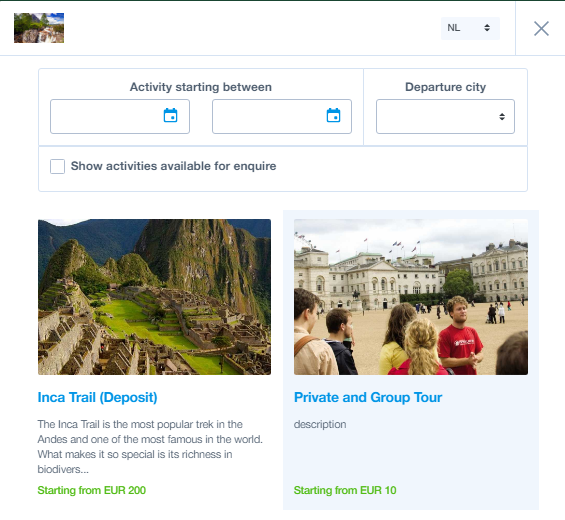
Aktivitätsfinder Integrationsart
Diese Integration ist nützlich, wenn Sie alle verfügbaren Touren auflisten möchten und den Nutzern die Möglichkeit geben möchten, Datum und Abfahrtsort zu filtern, um die perfekte Tour zu finden.
Wie man einrichtet
- Gehen Sie zunächst in Ihr Backoffice und navigieren Sie dann zu Einstellungen > Produkt- und Buchungseinstellungen > Buchungs-Widget. Wählen Sie im Abschnitt Integrationstyp die Option "Aktivitätsfinder".

So sieht die Activity Finder-Integration auf Ihrer Website aus.
________________________________________________________________________
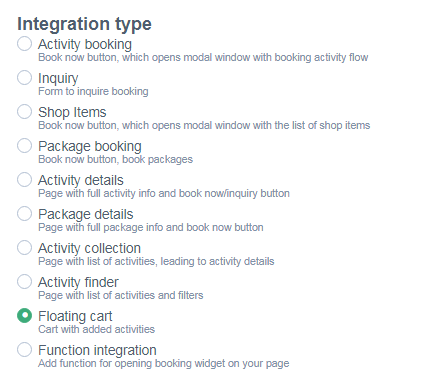
Schwebender Wagen Integrationstyp
Diese Integration ist nützlich, wenn Sie den Warenkorb mit den hinzugefügten Aktivitäten auf einer Seite Ihrer Website sehen möchten, auf der kein Buchungs-Widget integriert ist, wie z.B. auf der Startseite oder der Kontaktseite.
Wie man einrichtet
- Gehen Sie zunächst in Ihr Backoffice und navigieren Sie dann zu Einstellungen > Produkt- und Buchungseinstellungen > Buchungs-Widget. Wählen Sie im Abschnitt "Integrationstyp" die Option "Schwebender Warenkorb".

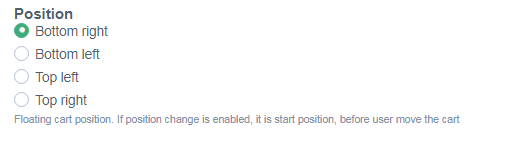
- Wählen Sie
nun im Bereich
Position die gewünschte Position des Warenkorbs auf Ihrer Website aus.
Hinweis: Bitte stellen Sie sicher, dass Sie ein Buchungs-Widget zu einer Seite auf Ihrer Website hinzufügen, bevor Sie den schwebenden Warenkorb-Widget-Typ integrieren.
TIPP 1: Das Floating Cart Widget funktioniert nur in Kombination mit einer Schaltfläche "Jetzt buchen". Stellen Sie also sicher, dass Sie eine Schaltfläche "Jetzt buchen" auf einer Seite Ihrer Website hinzufügen, bevor Sie diesen Widget-Typ integrieren.
TIPP 2: Fügen Sie das Skript für das Floating Cart Widget auf allen Seiten Ihrer Website ein, auf denen es keine Schaltfläche "Jetzt buchen" gibt, um die anstehenden Buchungen im Widget zu verfolgen.
TIPP 3: Wir empfehlen, das Floating Cart Widget-Skript in der Fußzeile oder im Kopfbereich der Website einzufügen, damit es sich auf der gesamten Website widerspiegelt.
Wie integriere ich den Integrationstyp "Schwebender Wagen"?
Im folgenden GIF sehen Sie, wie man es integriert und wie es funktioniert.

________________________________________________________________________
Funktion Integrationstyp (für fortgeschrittene Benutzer)
Diese Integration ist für fortgeschrittene Benutzer gedacht, die über gute Programmierkenntnisse (HTML/CSS/JS) verfügen. Dieser Integrationstyp wird für das Hinzufügen einer Funktion zum Öffnen des Buchungs-Widgets auf Ihrer Website verwendet.
Wie man einrichtet
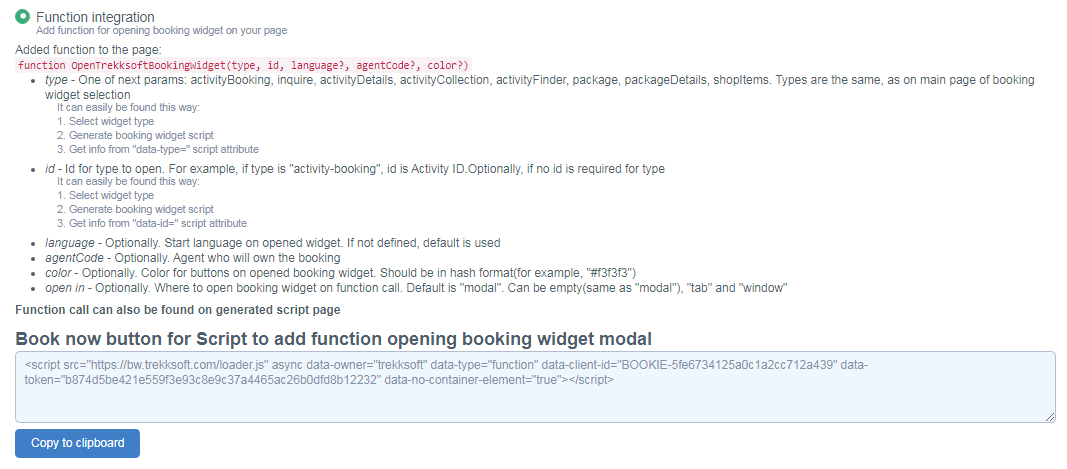
- Gehen Sie zunächst in Ihr Backoffice und navigieren Sie dann zu Einstellungen > Produkt- und Buchungseinstellungen > Buchungs-Widget. Wählen Sie im Abschnitt "Integrationstyp" die Option "Funktionsintegration".

- Kopieren Sie das unter Punkt 1 erstellte Funktionsintegrationsskript und fügen Sie es in die Kopf- oder Fußzeile Ihrer Website oder in die Seite ein, in die Sie das Funktionswidget auf Ihrer Website integrieren möchten.
- Gehen Sie zum Abschnitt Integrationstyp und wählen Sie den gewünschten Typ wie Aktivitätsbuchung, Anfrage, Shopartikel, Paketbuchung, Aktivitätsdetails, Paketdetails, Aktivitätssammlung, Aktivitätsfinder.
- Wählen Sie die gewünschte Aktivität/das gewünschte Paket/die gewünschten Artikel/die gewünschte Kollektion auf der Grundlage der Auswahl unter Punkt 3 aus.
- Gehen Sie zur Option Zusatz, wählen Sie unter Widget integrieren als die Option Funktion.
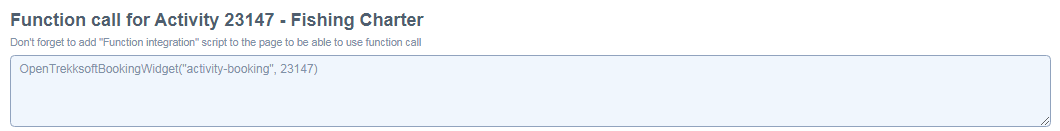
- Gehen Sie nun nach unten und Sie werden einen Funktionsaufruf sehen, den Sie mit einem Schaltflächencode auf Ihrer Website verwenden können.

Beispielcode, der auf Ihrer Website verwendet werden kann, damit der Funktionsaufruf richtig funktioniert!
<button onclick="OpenTrekksoftBookingWidget('activity', '61809', 'ru', 'agent-111779', '#f44336')">Zeigen</button>
Hinweis: Bitte stellen Sie sicher, dass Sie das Funktionsintegrationsskript in den Kopf- oder Fußzeilenbereich Ihrer Website einfügen, damit der Funktionsaufruf ordnungsgemäß funktioniert.
Wie integriert man die Funktion Integrationstyp?
In der folgenden GIF-Datei wird gezeigt, wie dieser Typ integriert werden kann und wie er funktioniert.
________________________________________________________________________
Zusätzliche Option
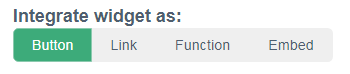
Integrieren Sie das Widget als:
Hier können Sie den Integrationstyp auswählen, den Sie für Ihre Anforderungen verwenden möchten.
- Schaltfläche: Dies ist nützlich, wenn Sie eine Schaltfläche auf Ihrer Website anzeigen möchten.
- Link: Dies ist nützlich, wenn Sie einen Link zum Widget für Ihre Website generieren möchten. Der generierte Link kann mit einer bestehenden Schaltfläche auf Ihrer Website verwendet werden.
- Funktion: Dies ist für den fortgeschrittenen Benutzer. Dies ist nützlich, wenn Sie eine Funktion zum Öffnen eines Buchungs-Widgets auf Ihrer Website hinzufügen möchten.
- Einbetten: Dies ist nützlich, wenn Sie ein Widget wie einen iFrame in Ihre Website einbetten möchten. Es ersetzt die Notwendigkeit, iFrames zu verwenden und ist sicherer. Sie können die Größe des eingebetteten Widgets anpassen, indem Sie die Pixelbreite und -höhe festlegen. Zum Beispiel 600px mal 500px. Sie können auch dafür sorgen, dass das eingebettete Widget seine Größe automatisch an die Seite anpasst, indem Sie einen Prozentsatz anstelle von Pixeln festlegen. Zum Beispiel 30% mal 50%. Dies funktioniert auch für mobile Versionen.

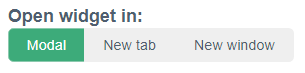
Widget öffnen in:
Sie können hier den Typ des offenen Widgets auswählen, den Sie je nach Ihren Anforderungen verwenden möchten.
- Modal: Dies ist nützlich, wenn Sie ein Widget als Modal/Pop Up auf Ihrer Website öffnen möchten.
- Neue Registerkarte: Dies ist nützlich, wenn Sie das Widget in der neuen Registerkarte des Browsers öffnen möchten.
- Neues Fenster: Dies ist nützlich, wenn Sie das Widget in einem neuen Fenster des Browsers öffnen möchten.

Sprache
Sie können wählen, welche Sprache zuerst verwendet werden soll, wenn jemand das Buchungs-Widget öffnet, damit es der Sprache der Seite entspricht, auf der Sie es auf Ihrer Website platzieren

Ausgewählter optionaler Agent
Sie können Ihrer Schaltfläche "Jetzt buchen" einen Agenten zuordnen, so dass Sie verfolgen können, wie viele Buchungen von der Website eines Agenten kommen, und auch die Agentenprovisionen verfolgen können.

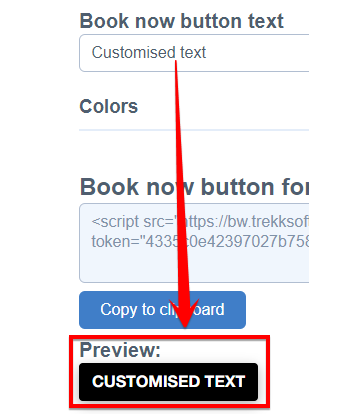
Text der Schaltfläche Jetzt buchen
Wenn Sie den Text, der auf der Schaltfläche anstelle von Jetzt buchen erscheint, ändern möchten

Schwebender Wagen
Dies ist nützlich, wenn Sie den Überblick über die ausstehenden Buchungen im Buchungs-Widget behalten möchten. Von hier aus können Sie den Warenkorb auf Ihrer Website anzeigen oder ausblenden.
Hinweis: Wenn Sie den schwebenden Warenkorb deaktivieren, stellen Sie bitte sicher, dass alle Aktivitätscodes auf Ihrer Website den schwebenden Warenkorb deaktiviert haben. Wenn Sie den schwebenden Warenkorb deaktivieren, müssen die Kunden den Buchungsprozess neu starten, um zu ihrem Warenkorb zu gelangen.
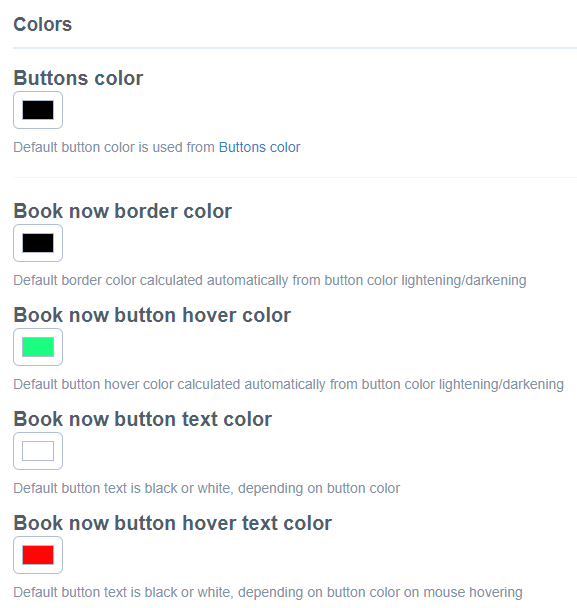
Farben
Sie können wählen, welche Farbe der Text und die Hintergrundfarbe Ihrer Schaltfläche "Jetzt buchen" standardmäßig haben soll und wenn jemand mit dem Mauszeiger darüber fährt. Bitte sehen Sie sich das folgende Beispiel an.
Wir haben diese Farben ausgewählt:

So sieht die Schaltfläche standardmäßig aus:

So sieht es aus, wenn ich mit dem Mauszeiger über das Bild fahre:

________________________________________________________________________
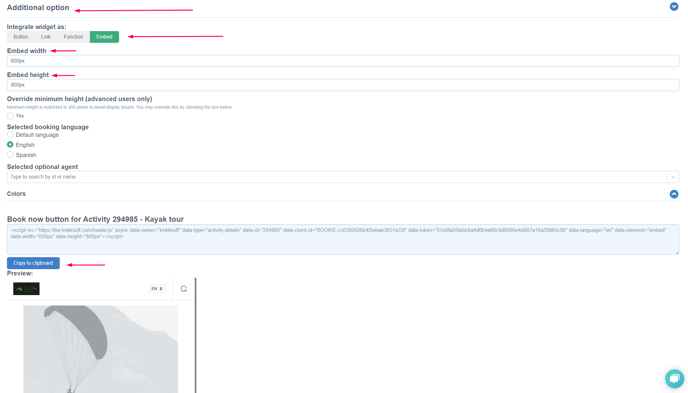
Ansicht einbetten
Die Einbettungsansicht ist eine einfache Alternative für iFrame-Benutzer und bietet eine sicherere und einfacher zu implementierende Lösung für die Einbettung des TrekkSoft-Widgets in Ihre Website.
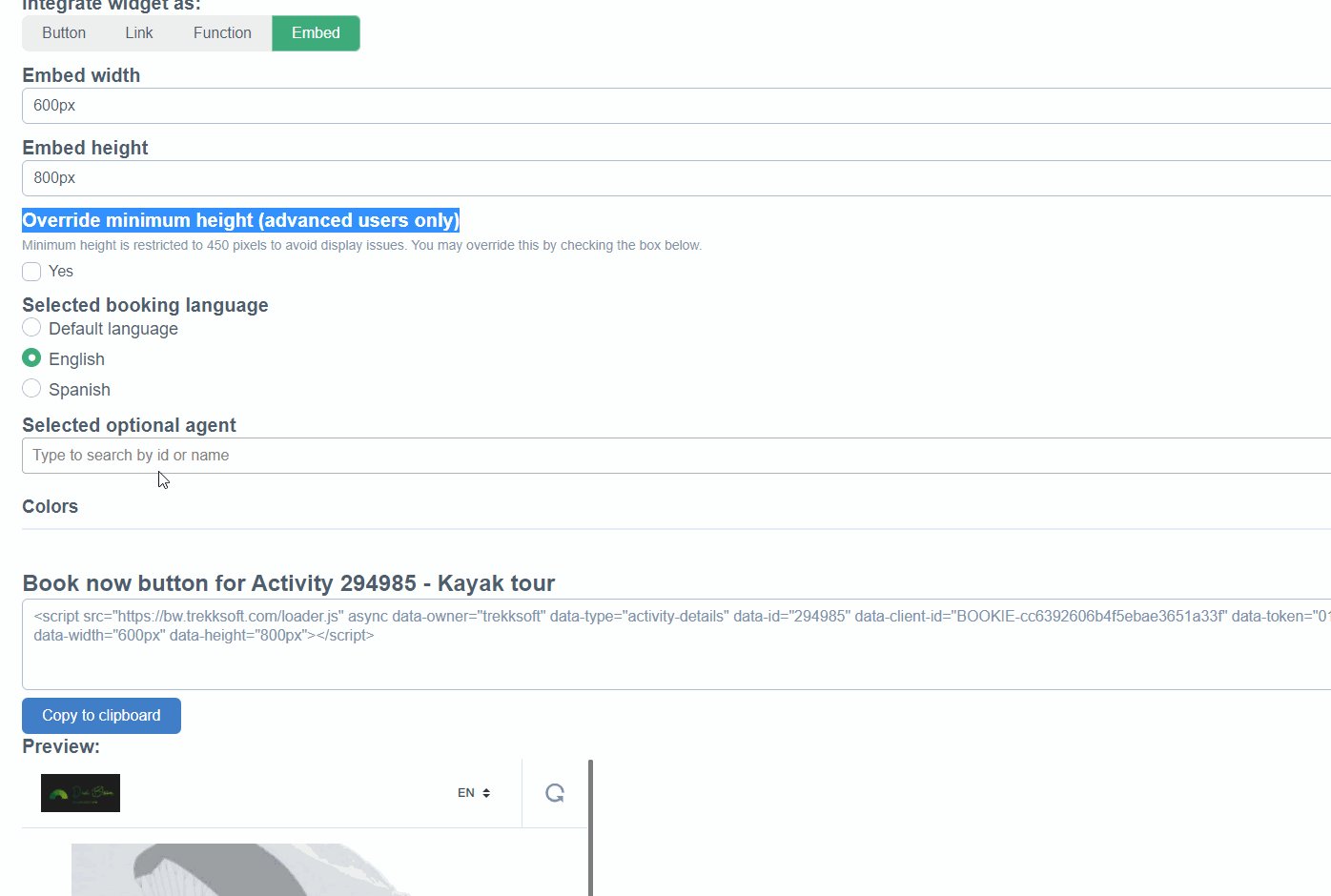
Wenn Sie das Widget gemäß den obigen Schritten erstellt haben, öffnen Sie das Menü "Zusätzliche Optionen", wie im Screenshot unten zu sehen, und wählen Sie die Option "Einbetten".
Beachten Sie, dass Sie die Größe festlegen müssen, die das eingebettete Widget auf Ihrer Website haben soll. Sie kann in Pixeln oder in Prozent angegeben werden, indem Sie zum Beispiel "50%" eingeben. Dadurch wird es auf 50 % der Seitenbreite eingestellt.
Es gibt eine Mindesthöhe von 450 Pixeln, um Darstellungsprobleme zu vermeiden. Dies kann überschrieben werden, ist aber nur für erfahrene Webdesigner zu empfehlen.
Nachdem Sie den Code kopiert haben, fügen Sie ihn an der Stelle in die Webseite ein, an der das Widget erscheinen soll.

Befolgen Sie die Schritte im folgenden GIF, um auf die Einbettungsoption für das Widget zuzugreifen.

Hinweis: Bitte beachten Sie, dass das neue Buchungs-Widget keine Iframe-Integration unterstützen wird. Wir haben hier eine Reihe von Gründen zusammengestellt, warum die Iframe-Integration auf Ihrer Website weniger vorteilhaft ist:
Nachteile der Verwendung einer Iframe-Integration auf Ihrer Website