Here you will find useful information regarding the recommended dimensions for headers, images, etc
Would you prefer a quick cheat sheet with all information regarding the image and site dimensions instead of reading the article? Then just click here!
In this article we will go through the following options (click an option to jump to that section):
________________________________________________________________________
Website Themes
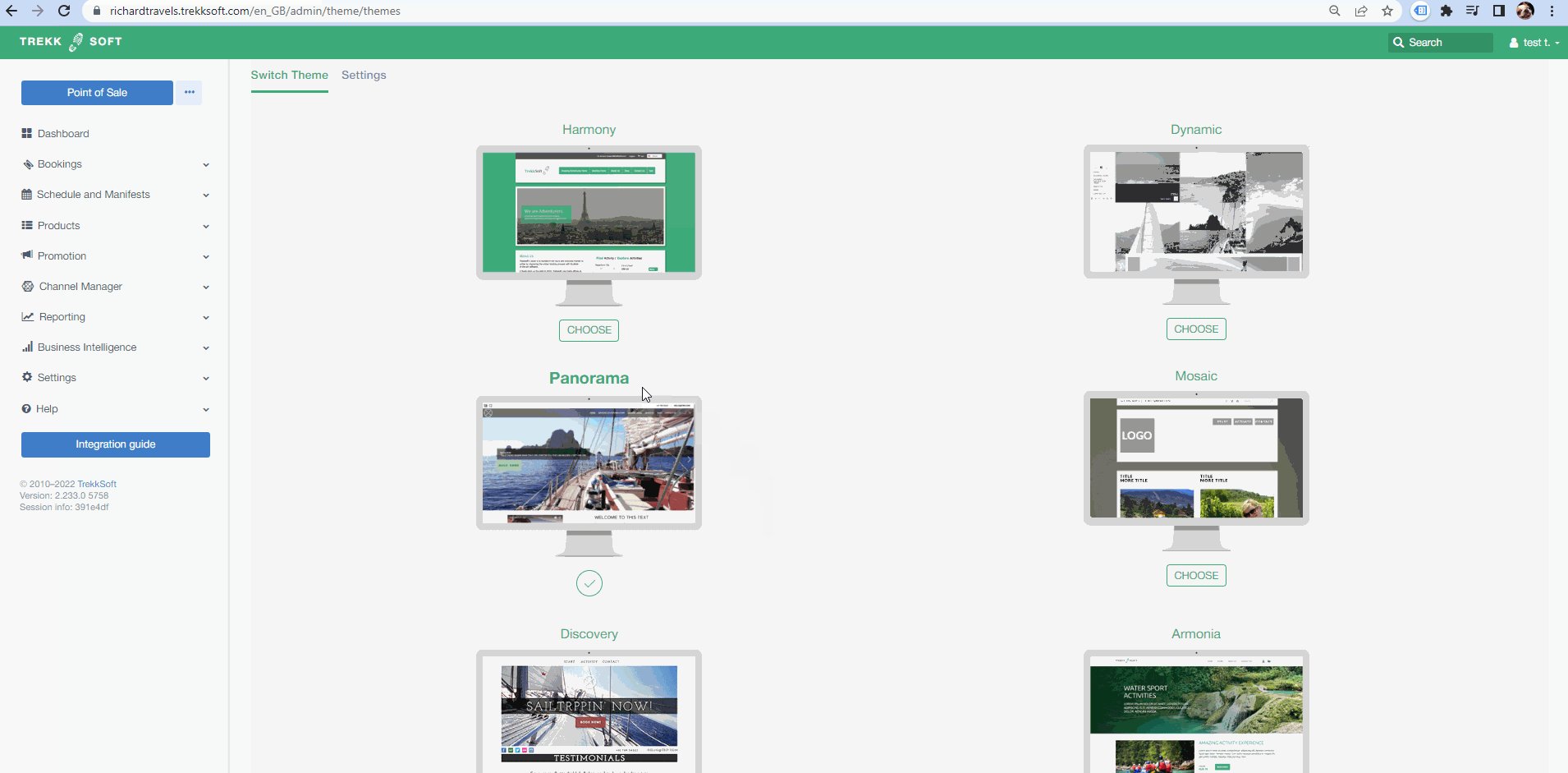
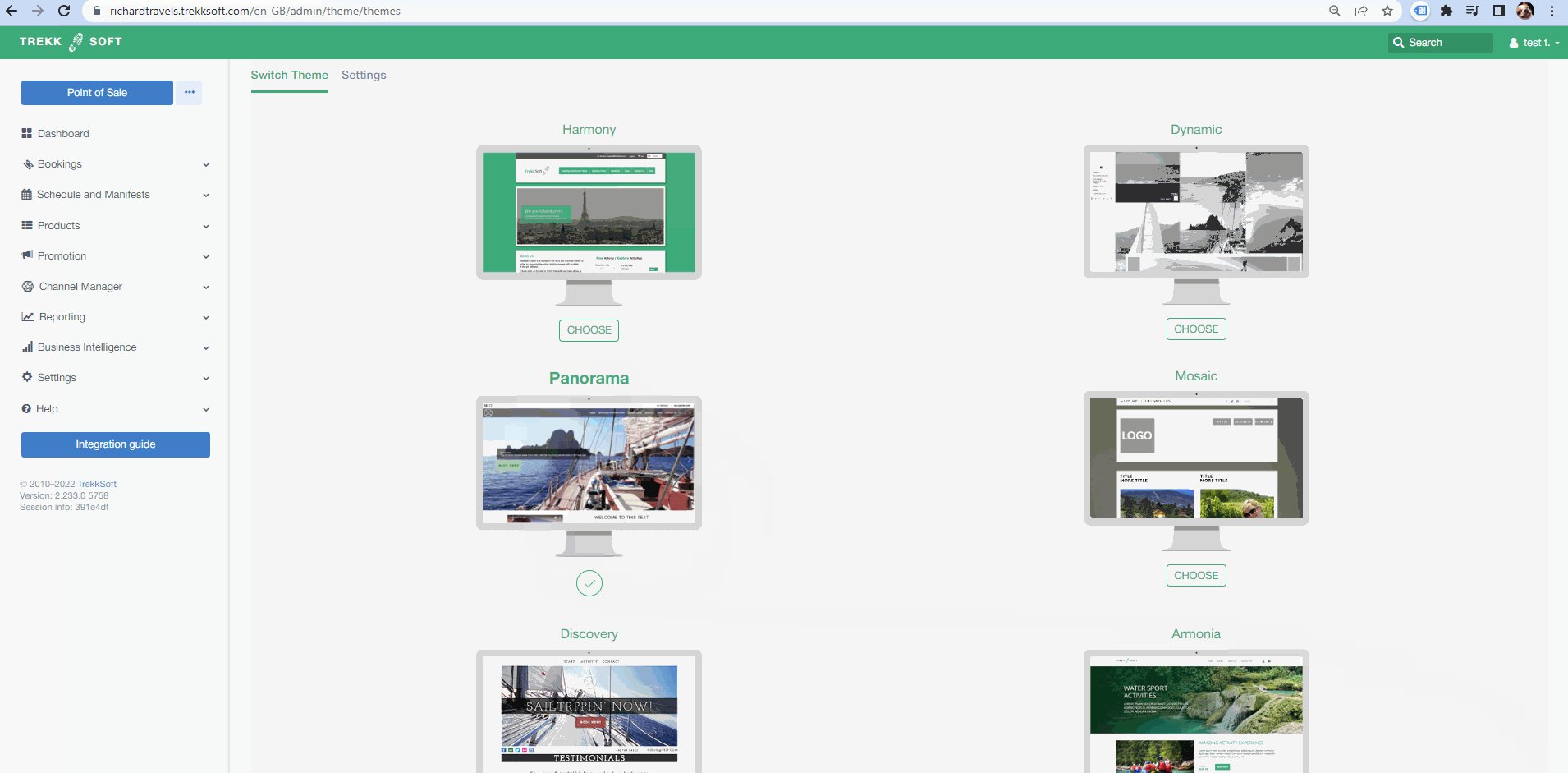
If you have a Trekksoft site then you already have a website theme. A website theme helps you with the overall look and feel of your website. You can find out which Trekksoft theme you are currently using by following these steps (or watch the video below):
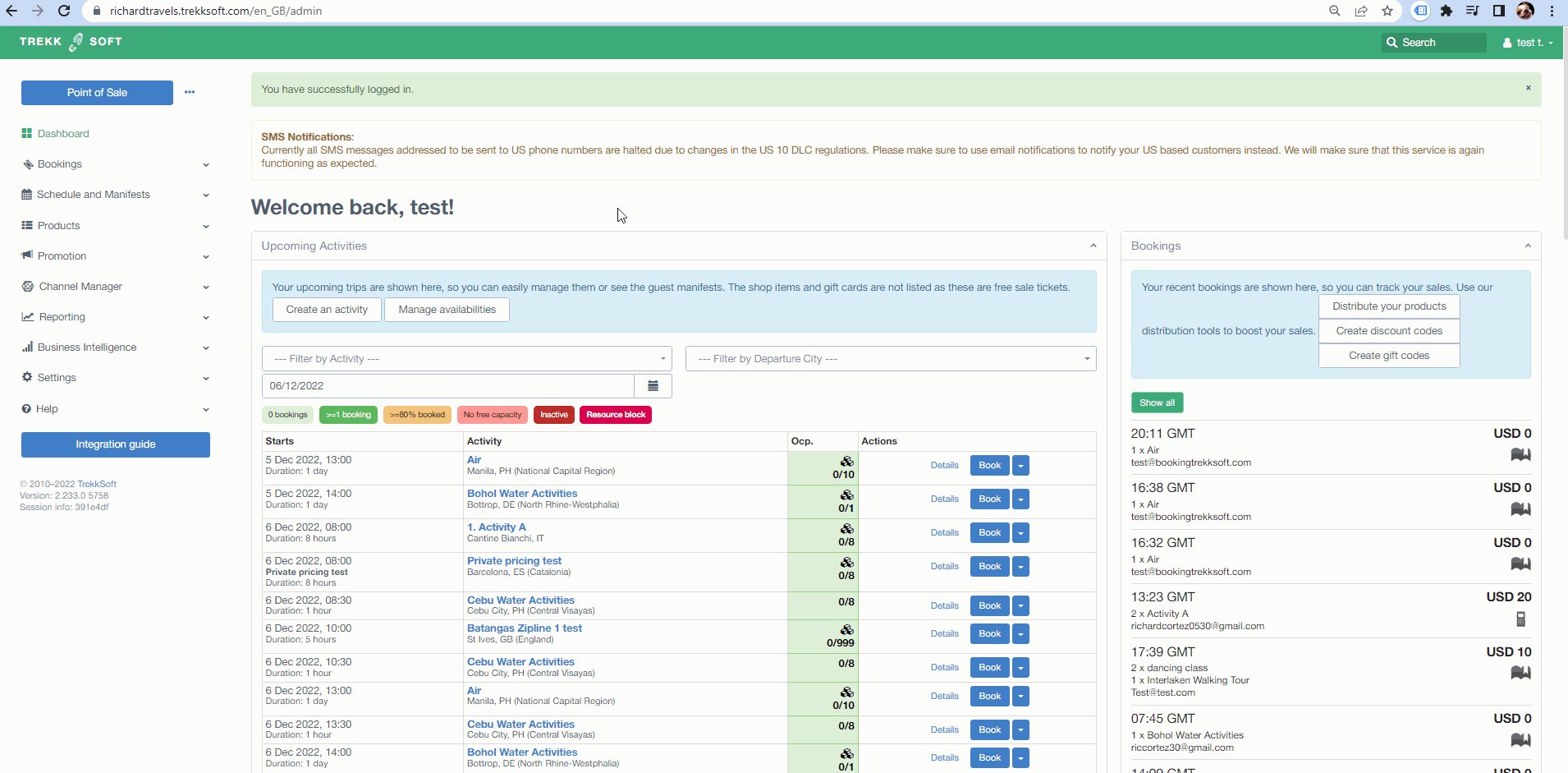
- Logging into your Admin Desk
- On the left-hand side menu, click on Settings> Website Settings
- After selecting Website Settings, click the Switch Theme Tab
- The theme you have enabled will have a
 underneath
underneath

________________________________________________________________________
Header
In Trekksoft, a header image refers to the large image at the top of the website theme. Four of our themes use a header image in their design.
Although you can upload your own image, it's highly recommended for the design and image quality to use an image with the following dimensions:
- Harmony Theme - 960px wide and the height can be to your own preference.
- Armonia Theme - 1315 x 600px
- Discovery Theme - 1280 x 500px
- Panorama Theme - 1280 x 853px
________________________________________________________________________
Footer
The footer refers to the section at the bottom of a page which usually provides company information, contact details, etc.
In this case, it refers to an image depending on the Trekksoft theme you are using. The footer dimensions by theme are as follows:
- Harmony Theme - 960px wide and the height can be to your own preference
- Armony - 47x47 px
________________________________________________________________________
Logos
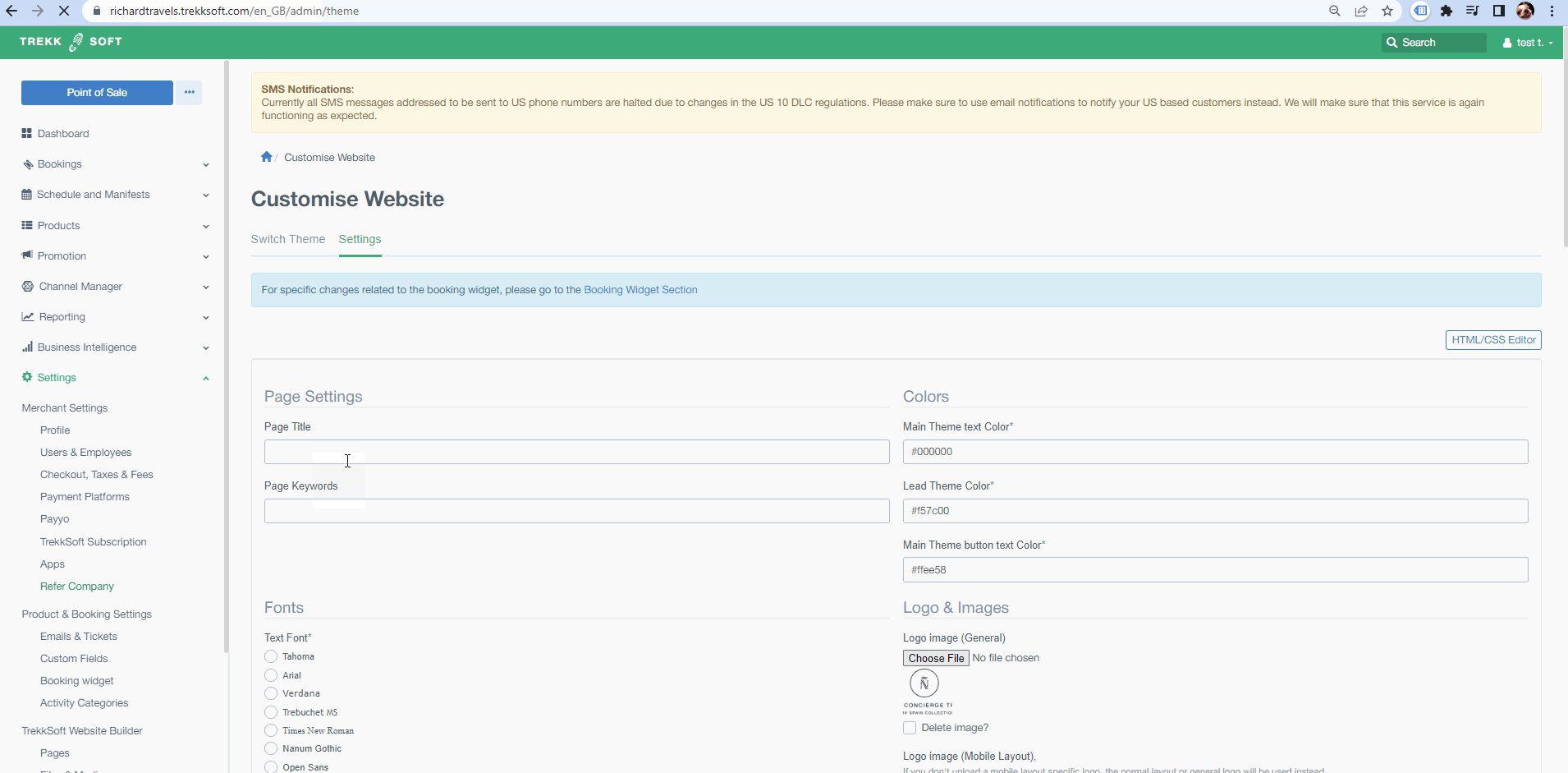
You can upload your own logos for your Trekksoft website. You can upload logos in your Admin Desk. Once logged in, on the left-hand side click on Trekksoft Website Builder> Website Settings. Then, scroll down to the logos section.
Note: When a logo is uploaded, the logo will be resized however, it will appear differently in a mobile device. For this reason, we recommend using rectangle logos. The best dimensions for uploading your logo are:
- 250 x 80px
- 150x50px (on mobile)
________________________________________________________________________
Teaser Images (Activity Teasers Only)
Teaser images are used when displaying your activities on your website. Depending on the Trekksoft theme you have enabled, the best dimensions for the teaser images are as follows:
- Harmony Theme - 276 X 150px
- Armonia Theme - 480 x 325px
- Discovery Theme - 480 x 325px
- Panorama Theme - 276 X 150px
________________________________________________________________________
Teaser Images (Add-ons)
When uploading an image to an add-on, the file format should be JPG or PNG and the image must be 900 x 600 pixels for the booking widget and 600 x 400 pixels for the website.
________________________________________________________________________
Gallery
The gallery option is three CMS elements in your website builder. When you are building your website, you can use one of the gallery elements to display multiple images. You can find the gallery elements to add to your site as shown below:
Note: You can add the element to any of your website pages, the video below is an example
Images will be resized automatically depending on the type of gallery you choose to display on your website.
________________________________________________________________________

Q: I've uploaded a large image (in CMS) to my site but the image is cropped. Why?
A: If you upload an image above 940px wide, The image must also have a minimum height of 500px. If this criteria is not met, it's likely that the image will be resized incorrectly or will be cropped to meet the requirements of the site layout. There are two recommended ways to solve this issue:
- Adjust the image to meet the requirements (mentioned above).
- Use the html element in CMS. Add the html code for adding an image to the website and include in the code width="100%". If you don't have HTML experience, you may not be able to do this.
Last Updated [06/12/2022]