Aquí encontrará información útil sobre las dimensiones recomendadas para encabezados, imágenes, etc.
¿Preferiría una hoja de trucos rápida con toda la información sobre la imagen y las dimensiones del sitio en lugar de leer el artículo? Luego simplemente haga clic aquí!
En este artículo revisaremos las siguientes opciones (haga clic en una opción para ir a esa sección):
-
- Temas de sitios web
- < a href="#header" rel=" noopener">Encabezado & Pie de página
- Logotipos
- Adelantos
- Galería
- Preguntas frecuentes < /ul>
____________________________________________________________________________
Temas del sitio web
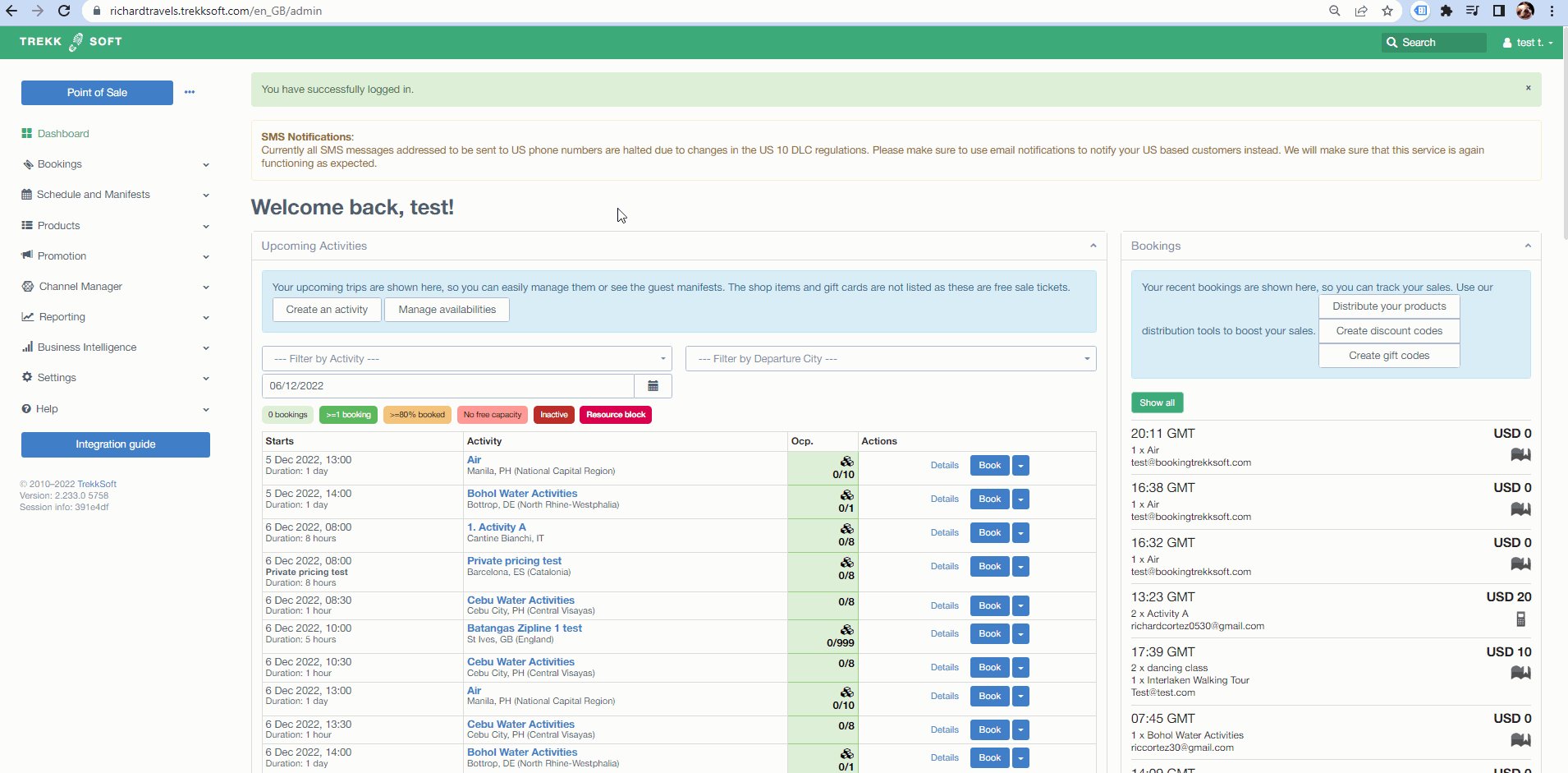
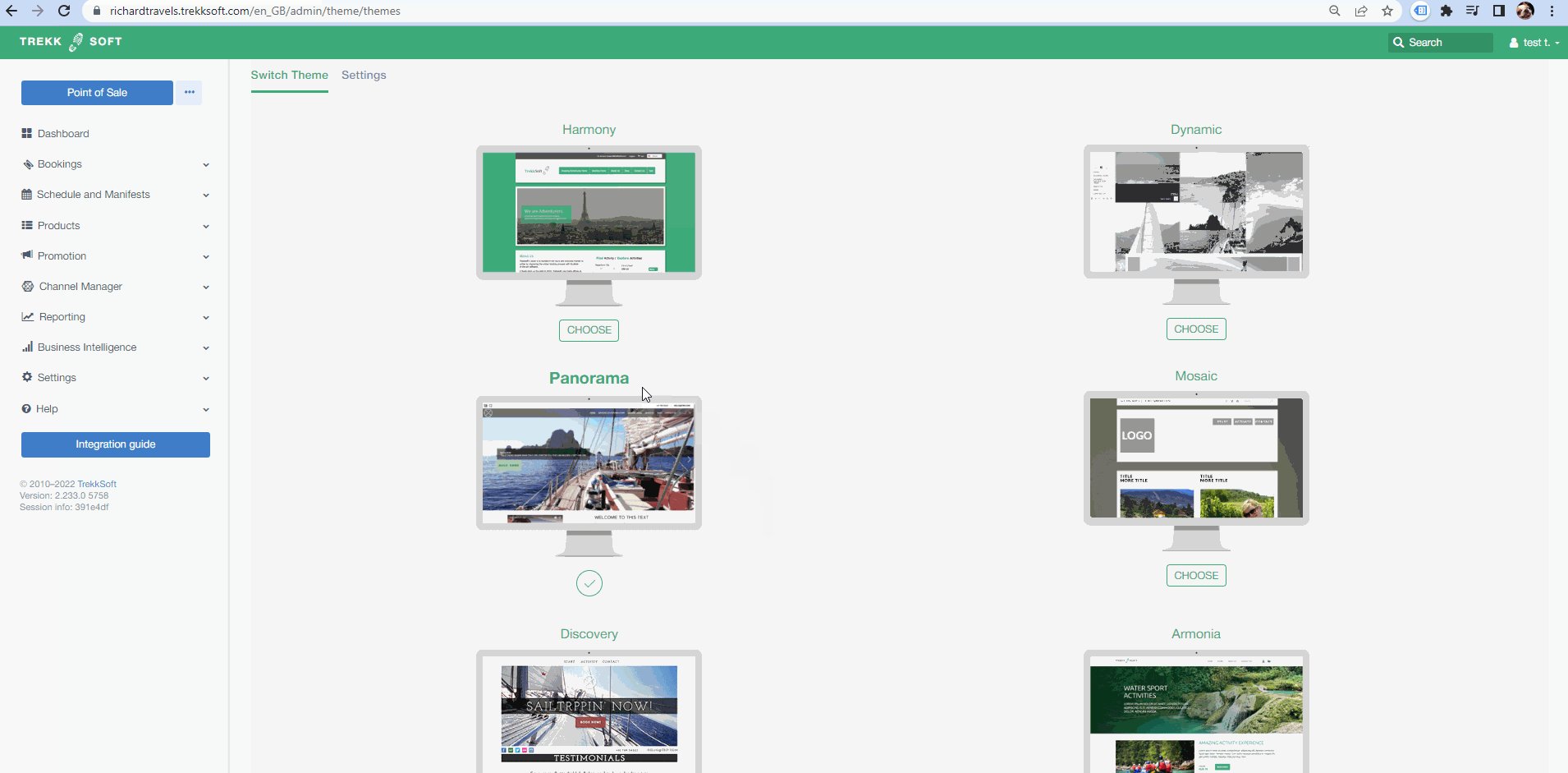
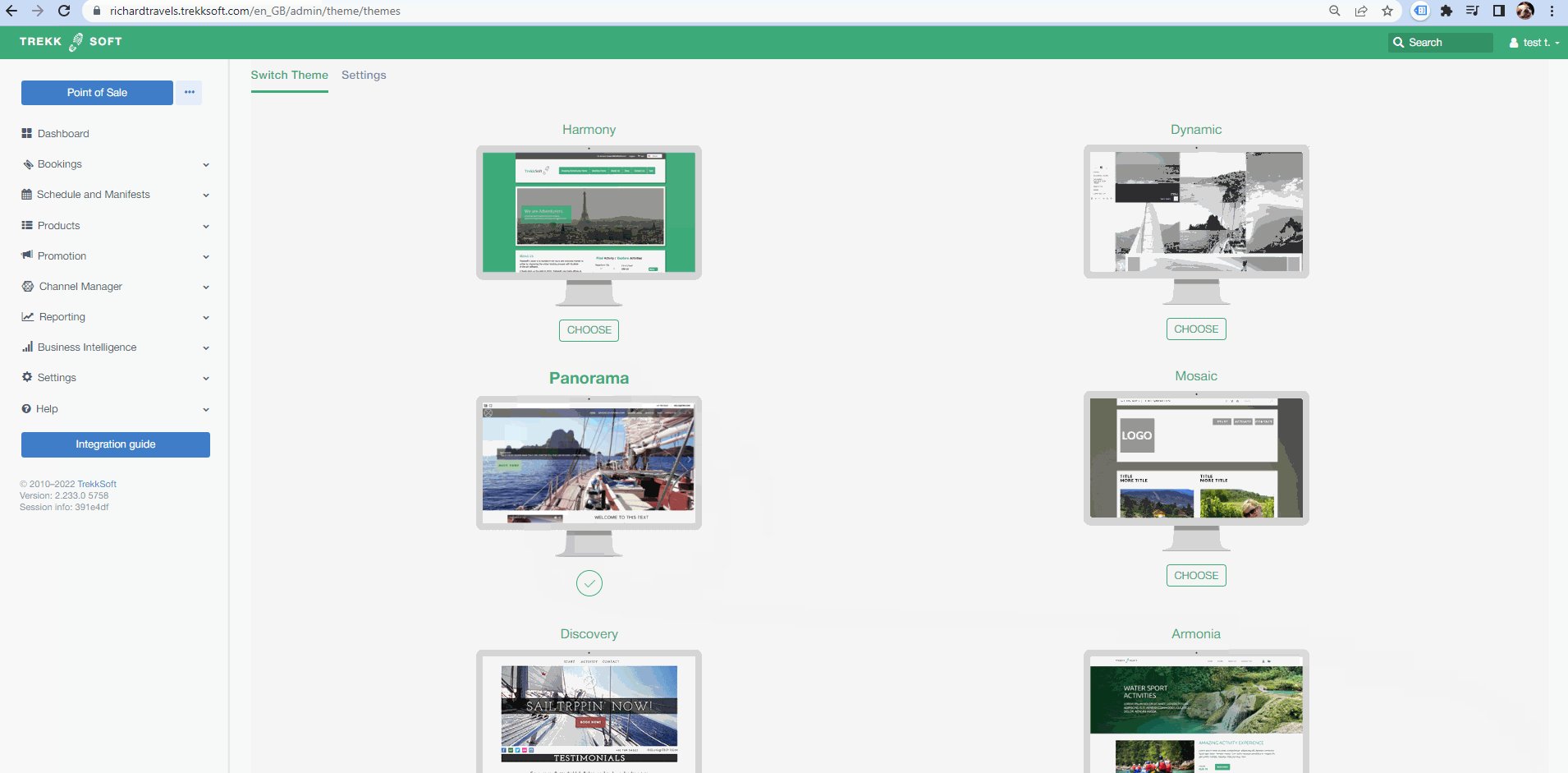
Si tiene un sitio de Trekksoft, entonces ya tiene un tema del sitio web. Un tema de sitio web lo ayuda con la apariencia general de su sitio web. Puedes averiguar qué tema de Trekksoft estás utilizando actualmente siguiendo estos pasos (o mira el video a continuación):
- Iniciar sesión en tu escritorio de Gestioneción < li>En el menú del lado izquierdo, haga clic en Configuración> Configuración del sitio web
- Después de seleccionar Configuración del sitio web, haga clic en la pestaña Cambiar tema
- El tema que ha habilitado tendrá un
 debajo
debajo

____________________________________________________________________________
Header
En Trekksoft, una imagen de encabezado se refiere a la imagen grande en la parte superior del tema del sitio web. Cuatro de nuestros temas usan una imagen de encabezado en su diseño.
Aunque puedes cargar tu propia imagen, es muy recomendable por el diseño y la calidad de la imagen usar una imagen con las siguientes dimensiones:
< p>- Tema Harmony: 960 px de ancho y la altura puede ser de su preferencia.
- Tema Armonía strong> - 1315 x 600 píxeles
- Tema Discovery - 1280 x 500 píxeles
- Tema Panorama - 1280 x 853 píxeles
____________________________________________________________________________
Pie de página
El pie de página se refiere a la sección en la parte inferior de una página que generalmente proporciona información de la empresa, detalles de contacto, etc.
En este caso, se refiere a un imagen según el tema de Trekksoft que esté utilizando. Las dimensiones del pie de página por tema son las siguientes:
- Tema Harmony: 960 px de ancho y la altura puede ser de su preferencia< /li>
- Armonía - 47x47 px
________________________________________________________________________
Logotipos
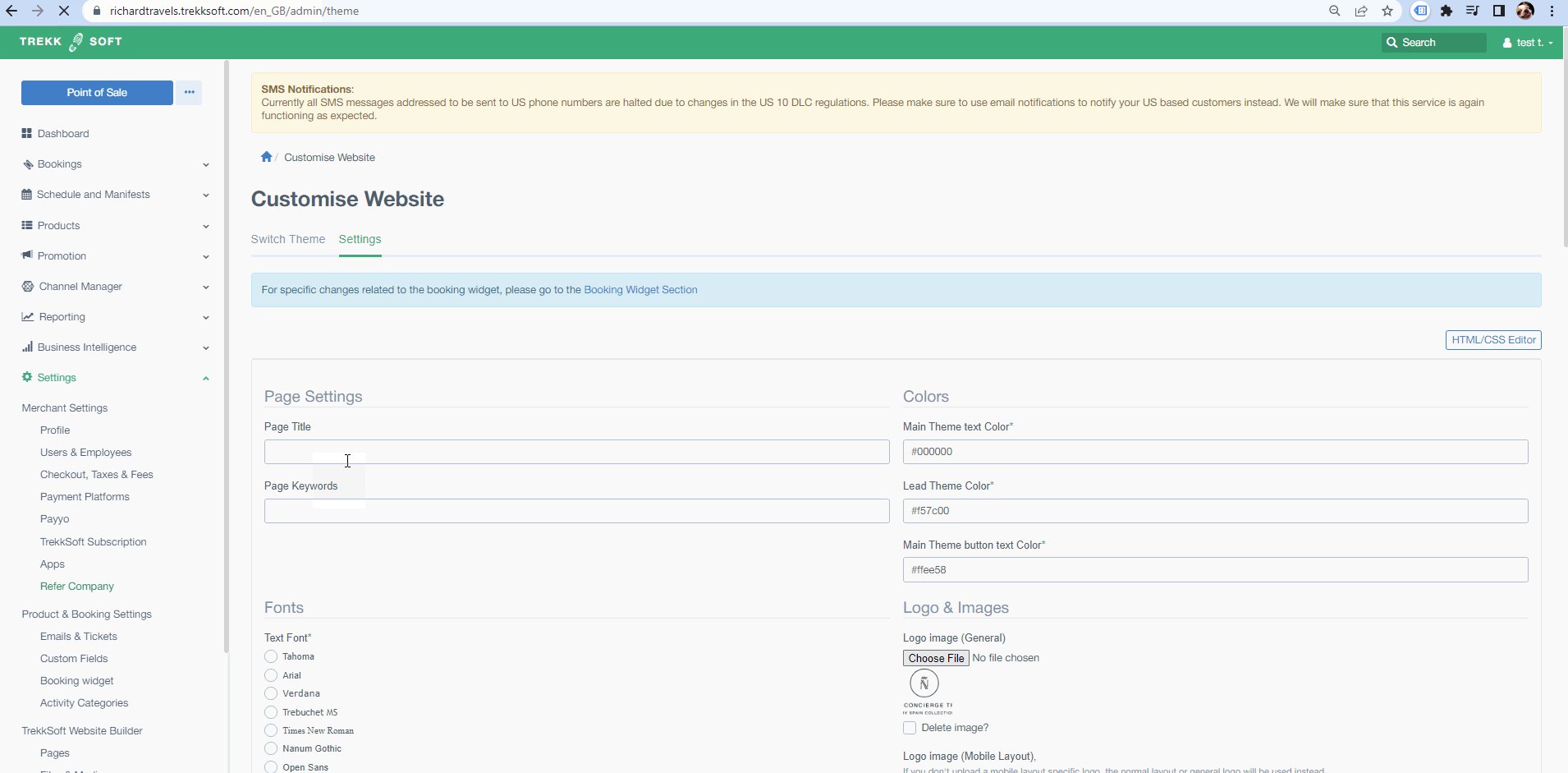
Puede cargar sus propios logotipos para su Sitio web de Treksoft. Puede cargar logotipos en su escritorio de Gestioneción. Una vez que haya iniciado sesión, en el lado izquierdo, haga clic en Trekksoft Website Builder> Configuración del sitio web. Luego, desplácese hacia abajo hasta la sección logotipos.
Nota: cuando se carga un logotipo, el tamaño del logotipo cambiará, sin embargo, aparecerá de manera diferente en un dispositivo móvil Por este motivo, recomendamos utilizar logotipos rectangulares. Las mejores dimensiones para cargar su logotipo son:
- 250 x 80 píxeles
- 150x50 píxeles (en dispositivos móviles )
____________________________________________________________________________
Imágenes teaser (solo teasers de actividad)
Las imágenes teaser se utilizan cuando se muestran sus actividades en su sitio web. Según el tema de Trekksoft que haya habilitado, las mejores dimensiones para las imágenes teaser son las siguientes:
- Tema Harmony - 276 X 150px
- Tema Armonia - 480 x 325px
- Tema Discovery - 480 x 325px
- < strong>Tema panorámico - 276 X 150 px
____________________________________________________________________________
Imágenes teaser ( Complementos)
Al cargar una imagen en un complemento, el formato de archivo debe ser JPG o PNG y la imagen debe tener 900 x 600 píxeles para la reserva widget y 600 x 400 píxeles para el sitio web.
____________________________________________________________________________
Galería
La opción de galería son tres elementos CMS en su creador de sitios web. Cuando está creando su sitio web, puede usar uno de los elementos de la galería para mostrar varias imágenes. Puede encontrar los elementos de la galería para agregar a su sitio como se muestra a continuación:
Nota: puede agregar el elemento a cualquiera de las páginas de su sitio web, el video a continuación es un ejemplo< /p>
Las imágenes cambiarán de tamaño automáticamente según el tipo de galería que elija mostrar en su sitio web.
________________________________________________________________________

P: Yo Subí una imagen grande (en CMS) a mi sitio pero la imagen está recortada. ¿Por qué?
R: Si subes una imagen de más de 940 px de ancho, la imagen también debe tener una altura mínima de 500 px . Si no se cumplen estos criterios, es probable que la imagen se redimensione incorrectamente o se recorte para cumplir con los requisitos del diseño del sitio. Hay dos formas recomendadas de resolver este problema:
- Ajuste la imagen para cumplir con los requisitos (mencionados anteriormente).
- Utilice el elemento html en CMS. Agrega el código html para agregar una imagen al sitio web e incluye en el código width="100%". Si no tiene experiencia con HTML, es posible que no pueda hacer esto.
;
Última actualización [06/12/2022]